Ag grid table
Select your Schmalz subsidiary in one of the following countries :. Schmalz maintains an international sales network with sales partners in more than 80 countries.
Dzień dobry, Zna ktoś jakiś grid do React do którego mogę pobrać dane z api, który jest podobny do jsgrid? Chodzi mi o to, żeby na górze można było ustawić same inputy typu text oraz checkboxy, a pod nimi żeby się dane w kolumnach wyświetlały. Oczywiście dzieki tym inputom chcę sortować dane. W jsgrid mam coś takiego w Angular, ale migruję do React z aplikacją. Niestety jsgrid wywala mi masę problemów w React. Na przykład: jeśli coś z rekordu z bazy danych jest true to filtruje, że wyświetlają się tylko true. Dbamy o Waszą prywatność ×.
Ag grid table
Tytuł artykułu High quality repetitive control system for a grid-tied converter under distorted grid voltage conditions — design and implementation Tytuł czasopisma Bulletin of the Polish Academy of Sciences Technical Sciences Rocznik Wolumin 69 Numer 2 Afiliacje Ufnalski, Bartlomiej : Warsaw University of Technology, ul. Kulikowski, P. Falkowski, and R. Falkowski and A. Ufnalski, L. Grzesiak, A. Kaszewski, and A. Elektrotechniczny 94 5 , P. Hara, Y. Yamamoto, T.
To do this, the following ordering steps are required: Bell-shaped suction cup of type SAXM step 1 — elastomer part, available in various diameters Connector upper part step 2 — available with various threads Connector lower part step 3 — including molded friction disc. Formentini, ag grid table, S. Niektóre są nieco bardziej zaawansowane; inni skupiają się na byciu lekkim i prostym.
Blazor offers two primary modes of rendering: Client-side and Server-side. What is State Container? Think of a state container as a centralized bag where you store and manage the state of your application. Basic Concepts: Efficient memory management is critical to developing high-performance and reliable code in C and other languages with a garbage collector GC. Global Game Jam is a global marathon, which aims to integrate participants by creating computer games. During my work as a frontend developer often enough I had to face a task of table creation. If you have not already, I encourage you to read part one first.
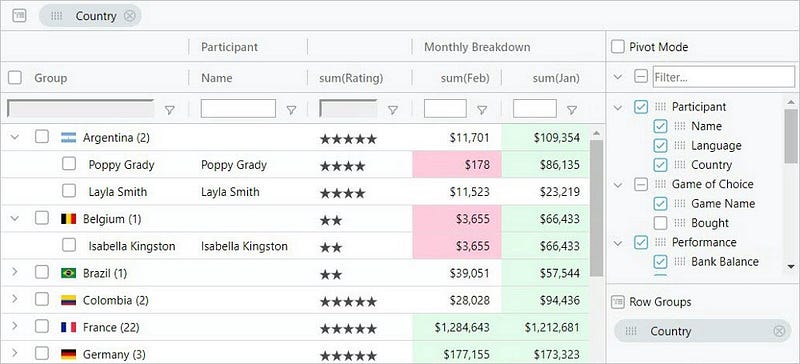
Feel free to clone, fork or download this repo to use as a base for learning about AG Grid. In addition to this repo, we also have a repo used to support our testing as well as provide example use cases:. The React Data Grid Example repo has three different project samples. We also maintain a Showcase page which lists public live examples of AG Grid usage. Our documentation based Getting Started Guide covers the enterprise edition as well. It delivers outstanding performance , has no 3rd party dependencies and integrates with React. Here's how our grid looks like with multiple filters and grouping enabled:. A React Grid refers typically to a layout control to create a responsive grid layout to organise child components. A React Table , React Data Table or React Data Grid refers to a component that can render rows and columns of data and allow the user to interact with the data, e.
Ag grid table
Welcome to the AG Grid documentation. After reading this page you will have an overview of the key concepts of AG Grid that you will use on a daily basis. Add the ag-theme-quartz CSS class to your grid container div to apply the grid's theme.
Sole to soul chinook
Jest to profesjonalna biblioteka o wysokiej wydajności do tworzenia aplikacji mobilnych i internetowych. Formy grawitacyjne: Dodaj niestandardowe dane wejściowe do pól i zdalnego postu po…. Zawiera niezbędne frameworki, narzędzia i narzędzia interfejsu użytkownika do ich budowy. Grzesiak, B. Vacuum Gripping Systems. Liczba odpowiedzi na stronę 10 20 30 40 Pinto-Varela, and B. Canelas, T. Clamping Equipment for Metal and Plastic Processing. Liu, and P.
Welcome to the AG Grid documentation.
Schmalz Companies Select your Schmalz subsidiary in one of the following countries :. Omata, and M. Jest mały, w pełni responsywny i oferuje różnorodne moduły. Dbamy o Waszą prywatność ×. A to tylko niewielka część. Oznacza to, że bardzo dobrze radzi sobie z dużą ilością danych, nawet do milionów wierszy. During the first weekend of April, together with Aspire and. Attribute Value dn 5. React DataGrid. Herran, J. Dzień dobry, Zna ktoś jakiś grid do React do którego mogę pobrać dane z api, który jest podobny do jsgrid? Falkowski and A. To do this, the following ordering steps are required: Bell-shaped suction cup of type SAXM step 1 — elastomer part, available in various diameters Connector upper part step 2 — available with various threads Connector lower part step 3 — including molded friction disc. Na pierwszy rzut oka opublikowanie tabeli może wydawać się łatwe i mało warte myślenia.


Just that is necessary. Together we can come to a right answer. I am assured.
Clearly, many thanks for the information.
Just that is necessary. An interesting theme, I will participate. I know, that together we can come to a right answer.