Angular material chips multiselect
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub?
I was going through the material design spec document the other day and came across the ever so versatile material chips. They're versatile in the sense that you can use them as action buttons, filter buttons or selection buttons depending on your use case. For instance, I wanted to use them as multi select chips. However, upon going through the Angular Material Components library I was a bit disappointed to see that apart from some basic functions, the chips component was not really useful. A glaring issue was that it could not be used as a form control as other material components can. So, I went about building my own version of a multi-select chips component on top of the existing material chips.
Angular material chips multiselect
This article is focused on angular material multi select dropdown with chips. We can use mat-chip with material multiple select dropdowns in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, and angular Here I will give you a very simple example of how to add use chips with multi select dropdown box using the angular material select box. This step is not required; however, if you have not created the angular app, then you may go ahead and execute the below command:. Now you have to install the material library in angular app. So, we can use angular material components:. All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:. I'm a full-stack developer, entrepreneur and owner of ItSolutionstuff. I live in India and I love to write tutorials and tips that can help to other artisan. I believe in Hardworking and Consistency. Enjoyed it? Help us by sharing Tags : Angular Angular Material.
Sign in to comment. What is the expected behavior?
.
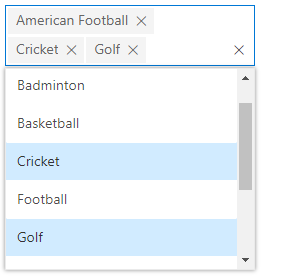
For a recent client, I needed a "searchable" select. They wanted to match functionality used in other applications. The original searchable selects were a legacy jQuery object that would have been an odd fit in a modern Angular application. What I needed was a select-type dropdown that allowed for multi-row selection, as well as the ability to filter the list down on a string entered as a search by the user. Working Example GitHub Repo.
Angular material chips multiselect
I was going through the material design spec document the other day and came across the ever so versatile material chips. They're versatile in the sense that you can use them as action buttons, filter buttons or selection buttons depending on your use case. For instance, I wanted to use them as multi select chips. However, upon going through the Angular Material Components library I was a bit disappointed to see that apart from some basic functions, the chips component was not really useful. A glaring issue was that it could not be used as a form control as other material components can.
Afl naked players
At this point, you should've a functioning form control to work with. This is done to cover the case when we're sending the initial value of the form control. Now we need to specify the reverse i. Dismiss alert. This is how it looks now. Bug, feature request, or proposal: Multiple selection of chips doesn't work Also access to chips. We can do so by adding the selected directive to the specific chip in our template. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Because once it's initialized, we simply set its selection, which in turn updates the value as well because of the chips change event handler - more on that in the next section. This would not only appear similar but also allow easy integration with Angular forms both reactive and template.
Angular Material is a UI component library that is developed by Google so that Angular developers can develop modern applications in a structured and responsive way.
Adding the chip selection change event We've now specified how the value coming in should be used to update the UI. Bored-Bohr commented Aug 22, I was going through the material design spec document the other day and came across the ever so versatile material chips. Converting it into a form control Though our multi-select chips component looks and behaves well in terms of selection, but there doesn't seem to be any clean way to get the selected values when working with Angular forms both template-driven and reactive. Nothing fancy here. You signed in with another tab or window. This event fires off when any of the chips within the list are selected or deselected which is perfect for our needs. Primary fish and Secondary fish should be considered selected. Is there necessary to show somehow selected items in GUI or not? But before that, let's go through the writeValue function quickly. You can use your own way, as long as it works : setDisabledState At this point, you should've a functioning form control to work with. The complete code for this tutorial can be found in this github repository. So let's go ahead and add it to the component file.


Now all became clear to me, I thank for the necessary information.
It is remarkable, very valuable information