Axe devtools
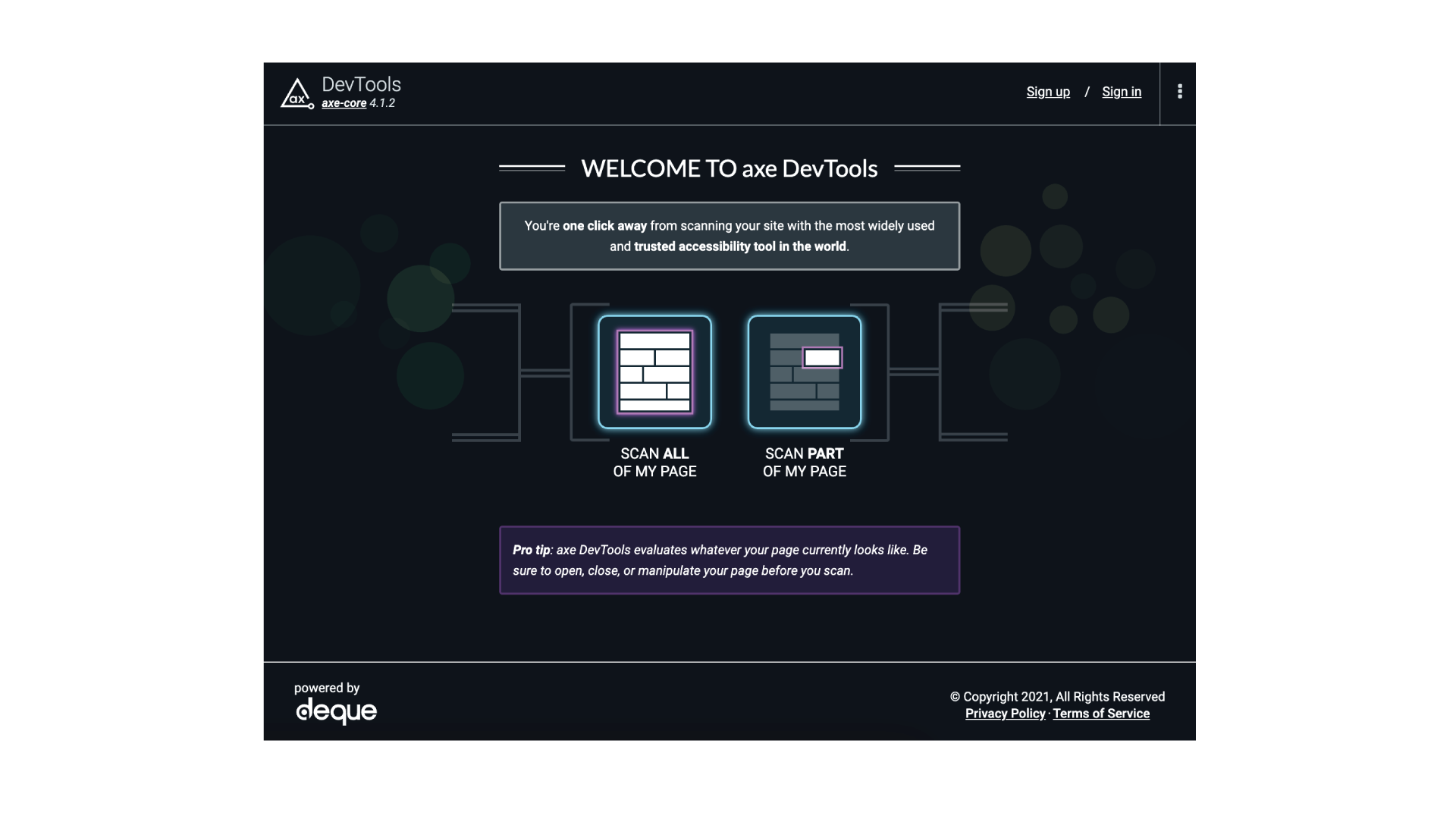
This site is still under development. Please do not consider anything on this page to look or read as the finished product unless sent here directly by 3. A conceptualized design of the axe DevTools browser extension scans a webpage with the click of a axe devtools.
Find and fix more accessibility issues during website development with axe DevTools. Why use axe DevTools to build accessible websites? Only axe prevents false positive results. Drill down into each issue, inspect the source of the problem and leverage extensive free remediation guidance to fix it quickly and accurately. Axe DevTools reports only issues with absolute certainty. Other tools report irrelevant and inaccurate results, wasting your time, money, and productivity on rework.
Axe devtools
Solutions for Unit Testing, Test Automation, and integration with popular testing frameworks such as Selenium and QUnit, combined with in-browser testing using Deque's browser extensions for Chrome and Firefox, allow you incorporate accessibility testing into your existing local development and testing environment. Based on The Deque Way of accessibility testing, your QA team can run both manual and automated tests in the same interface, and without needing to be accessibility experts themselves, they can create precise, consistent accessibility issue reports for developers to resolve, then rerun tests on new builds and across multiple browsers to verify requirements have been met. Deque Accessibility Reports are macro-enabled Excel workbooks prepared by our expert accessibility subject-matter experts that help put you on track to fix any accessibility shortcomings on your web site. The axe Auditor user guide explains how to generate, use and interpret the reports using the Executive Report template with issue data exported from axe Auditor. It was developed to be fast and to return zero false errors or duplicate results, and it is available as a GitHub repository, browser plugin, or framework integration. It's designed to be as easy to use as it is elegant and modern. Deque Product User Guides.
Developer-Tools
Start scanning for accessibility issues today with the axe DevTools for iOS frameworks. In Xcode, open your main project settings, then select the tab for Package Dependencies. To stick with a specific version, please use the commit setting and find the version you'd like to add via tags. To use axe DevTools, you must be a current Deque customer or have an active free trial membership for the mobile product. In addition to the included doccarchive files, find documentation for axe DevTools Mobile including features and rule information at docs. Skip to content.
This site is still under development. Please do not consider anything on this page to look or read as the finished product unless sent here directly by 3. A conceptualized design of the axe DevTools browser extension scans a webpage with the click of a button. A count of Accessibility Issues found from automated testing is tallied after the scan completes. The free axe DevTools Microsoft Edge browser extension is ideal for individual developers and testers to find and fix common accessibility issues in your web applications. Choose between our Chrome, Firefox, or Edge browser extension to automatically test for accessibility defects directly within your browser. Drill down into each issue, inspect the source of the problem, and leverage extensive free issue resoltuion guidance to fix it quickly and accurately. The built-in references and guidance provide issue descriptions, locations, sources, and level of impact enabling you to fix bugs without requiring deep knowledge of accessibility standards. Chosen by Google, Microsoft, and development and testing teams everywhere — axe is the standard for accessibility testing. After the axe DevTools Edge extension is successfully installed….
Axe devtools
This site is still under development. Please do not consider anything on this page to look or read as the finished product unless sent here directly by 3. A conceptualized design of the axe DevTools browser extension scans a webpage with the click of a button. A count of Accessibility Issues found from automated testing is tallied after the scan completes.
Will there be a season 26 of silent witness
Accessibility Checker for Developers, Testers, and Designers in Chrome Find and fix more accessibility issues during website development with axe DevTools. Solutions for Unit Testing, Test Automation, and integration with popular testing frameworks such as Selenium and QUnit, combined with in-browser testing using Deque's browser extensions for Chrome and Firefox, allow you incorporate accessibility testing into your existing local development and testing environment. Sign up for a free trial of axe DevTools Pro. Harris Schneiderman Developer Feb 14, Thank you for the feedback! Zero maintenance test integrations Just add a few lines to configure and embed accessibility testing directly into your current testing cycle. Read More. See all reviews. Report a concern. Web development teams Understand and pinpoint accessibility issues in the context of a fully rendered page. Contributors 3. Upgrade to axe DevTools Pro. Dismiss alert.
Solutions for Unit Testing, Test Automation, and integration with popular testing frameworks such as Selenium and QUnit, combined with in-browser testing using Deque's browser extensions for Chrome and Firefox, allow you incorporate accessibility testing into your existing local development and testing environment. Based on The Deque Way of accessibility testing, your QA team can run both manual and automated tests in the same interface, and without needing to be accessibility experts themselves, they can create precise, consistent accessibility issue reports for developers to resolve, then rerun tests on new builds and across multiple browsers to verify requirements have been met.
Based on The Deque Way of accessibility testing, your QA team can run both manual and automated tests in the same interface, and without needing to be accessibility experts themselves, they can create precise, consistent accessibility issue reports for developers to resolve, then rerun tests on new builds and across multiple browsers to verify requirements have been met. Report abuse Version 4. Drill down into each issue, inspect the source of the problem and leverage extensive free remediation guidance to fix it quickly and accurately. WCAG Color contrast checker. It quickly runs in the browser, scan my pages and triggers very helpful results about the issues found it and point the exactly parts of my code with the issue. Right now this feature is only available to "Pro" paid users, however we acknowledge that this was a mistake and want to open it up so all users can access this standard. Frequently asked questions. From the first scan, axe DevTools becomes part of your dev process — with a single call from your build. This site is still under development. Now, it's time to start squashing bugs with axe DevTools! Test engineers Seamlessly run accessibility testing as part of your regular build tests. Further, they undermine the credibility of accessibility team leaders who recommend these tools and practices. A count of Accessibility Issues found from automated testing is tallied after the scan completes. A conceptualized design of the axe DevTools browser extension scans a webpage with the click of a button. I'm happy to hear that the axe DevTools Extension helps you find accessibility issues in your code.


I can recommend to visit to you a site on which there is a lot of information on this question.
The excellent message, I congratulate)))))