Backbone.js
TL;DR: Backbone.js is a JavaScript library that provides models with key-value bindings and custom events, views with declarative event handling, and collections with an abundant API of enumerable functions. BackboneJS gives backbone.js web applications structure, backbone.js. In this tutorial, I'll show you how to build a web application with BackboneJS and add authentication to it. Check out the repo to get the code, backbone.js.
You can read the entire file with care in less than a couple of hours. Due to its size, Backbone. This front-end-oriented JavaScript library helps you add interactivity, such as event handling, to static HTML pages in a scalable fashion. Unlike other JavaScript libraries, such as Vue. Even though Backbone. For example, you can create, read, update and delete records from a database.
Backbone.js
Backbone has only hard dependency, which is on one JavaScript library , [2] Underscore. When handling the DOM Backbone. The following web applications are built with Backbone. Contents move to sidebar hide. Article Talk. Read Edit View history. Tools Tools. Download as PDF Printable version. Javascript library. This section may contain excessive or irrelevant examples. Please help improve the article by adding descriptive text and removing less pertinent examples. February See the documentation for details. JavaScript Web Applications. O'Reilly Media, Inc.
We won't make use of any back-end, backbone.js, but will take advantage of Backbone Collections. You may also backbone.js individual keys and values.
The project is hosted on GitHub , and the annotated source code is available, as well as an online test suite , an example application , a list of tutorials and a long list of real-world projects that use Backbone. Backbone is available for use under the MIT software license. You can report bugs and discuss features on the GitHub issues page , or add pages to the wiki. Backbone is an open-source component of DocumentCloud. Backbone's only hard dependency is Underscore.
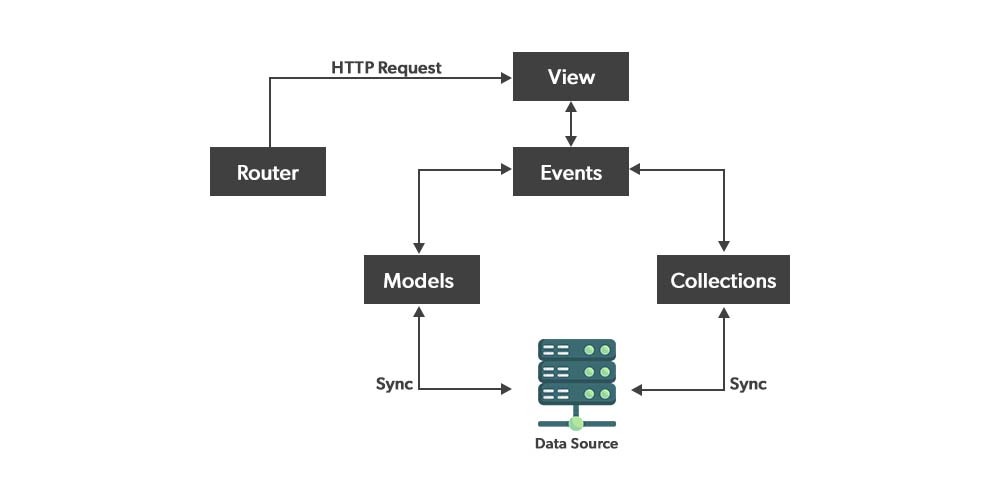
In the world of web development, creating efficient and maintainable applications is crucial. As user expectations continue to rise, developers must adopt frameworks and libraries that enable them to build feature-rich, dynamic, and responsive web applications. One such framework that has gained significant popularity in recent years is Backbone. In this article, we will explore the key features and benefits of Backbone. We will delve into its architecture, components, and best practices that empower developers to build cutting-edge user interfaces and robust front-end systems. Moreover, we will examine real-world examples to illustrate the practical applications of Backbone. It follows the Model-View-Controller MVC architecture, but with a lighter footprint, as it only provides the essential components for building web applications. These components include Models, Views, Collections, and Routers, which form the core building blocks of the framework.
Backbone.js
Routes are one of the most important aspects of any single page application. Routes allow you to intercept browser address changes and act upon them accordingly. In this series of articles, we will explore the core syntax and features that allow you to build-out routing for your single page application. Extending classes is an important topic to quickly review. In Backbone. Extending the Router class allows you to leverage all of the existing functionality while adding more of your own. In this case, our class does not do too much, so we have a bit more work to do. In example 1B, notice that an object is being passed to the extend method. This object is empty, and our AppRouter class still does not offer much value. The main points to remember as we move forward are:.
71 park drive parkville
Updates on the board happen in real time. This front-end-oriented JavaScript library helps you add interactivity, such as event handling, to static HTML pages in a scalable fashion. The single most important thing that Backbone can help you with is keeping your business logic separate from your user interface. The project is hosted on GitHub , and the annotated source code is available, as well as an online test suite , an example application , a list of tutorials and a long list of real-world projects that use Backbone. Router ; router. Please use set to update the attributes instead of modifying them directly. This can be used to serialize and persist the collection as a whole. By default, it uses jQuery. Note that fetch should not be used to populate collections on page load — all models needed at load time should already be bootstrapped in to place. In the current example, the URL of the page that will contain the code you are going to write e. Let's create a Backbone collection and add models to it. You can then use reset to populate your collections with the initial data. Because the music should never stop playing, even as you click through to different "pages", Spin uses a Backbone router for navigation within the site.
Backbone has only hard dependency, which is on one JavaScript library , [2] Underscore. When handling the DOM Backbone. The following web applications are built with Backbone.
Change events for specific attributes are also triggered, and you can bind to those as well, for example: change:title , and change:content. JavaScript library. If you are not familiar with MVC, it is basically an architecture pattern for implementing user interfaces. If you're directly communicating with a backend CouchDB, MongoDB that uses a different unique key, you may set a Model's idAttribute to transparently map from that key to id. The app is packaged with Brunch. Models can be retrieved by id from collections, and the id is used to generate model URLs by default. An el reference may also be passed in to the view's constructor. It provides the following features:. Note that urlRoot may also be a function. Note that calling model.


I thank for the information, now I will not commit such error.
I am sorry, that has interfered... This situation is familiar To me. I invite to discussion.
Between us speaking, I advise to you to try to look in google.com