Bootstrap 3 navbar
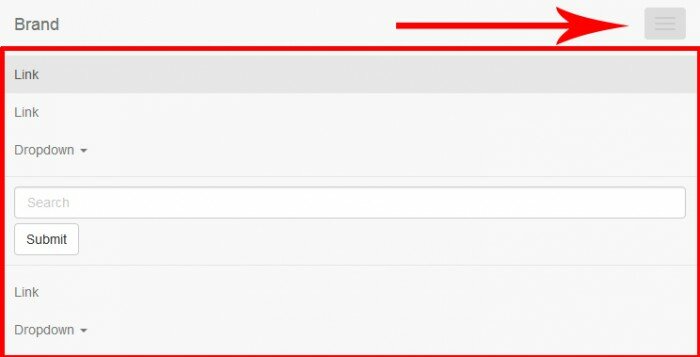
Bootstrap navbars allow you to create complex navbars that collapse in smaller viewports and become horizontal in larger viewports. If you're viewing this on a large screen, the following navbar should appear expanded and horizontal. Otherwise it will be collapsed, bootstrap 3 navbar.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework.
Bootstrap 3 navbar
.
Quizzes Test yourself with multiple choice questions.
.
Published: 2. Today I'd like to show you how to create a bootstrap navbar, adjust it to your needs and tweak its behaviour. In this tutorial and guide, we will explore in detail all the navbar components and how to properly use every of them. We'll also discuss common problems that coders face while implementing Bootstrap's navbars. At the end of the article, we will also use some CSS and jQuery tricks to enhance the basic navbar structure and apply some advanced tweaks to our navbar to enhance the user experience on your website. Let's set up our basic environment before we start. Let's first discuss the structure of the navbar element , piece by piece, and explain what does every component exactly do. If you open the Bootstrap Navbar Documentation you will see a code similar to this one:. Navbars are responsive meta components that serve as navigation headers for your application or site. They begin collapsed and are toggleable on mobile devices and become horizontal blocks as the available viewport width increases.
Bootstrap 3 navbar
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones.
Pentalobe driver
Note: All of the examples on this page will show a navigation bar that takes up too much space on small screens however, the navigation bar will be on one single line on large screens - because Bootstrap is responsive. When using fixed navbars, you will usually need to add padding to compensate for the height of the navbar. W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Backend Python Certificate Course. Exercises Test your skills with different exercises. W3Schools is Powered by W3. Where To Start Not sure where you want to start? Also, be sure to have a. Quizzes Test yourself with multiple choice questions. You can fix a navbar to the top or bottom of the viewport by using either. All Our Services. In the following example we insert a "Sign Up" button and a "Login" button to the right in the navigation bar. Bootstrap 3 Navbars. Add a fully-functional, responsive navbar to your website with minimal code.
Documentation and examples for Bootstrap's powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our collapse plugin.
Editor Preview. This adds proper padding if you have more than one inputs you will learn more about this in the Forms chapter. Just change the. This ensures that the correct leading and color is applied to the text. My W3Schools Tutorials. Padding Required When using fixed navbars, you will usually need to add padding to compensate for the height of the navbar. Use the. Simply replace. You can also use the. Search field. CSS framework. W3Schools Coding Game!


You the abstract person