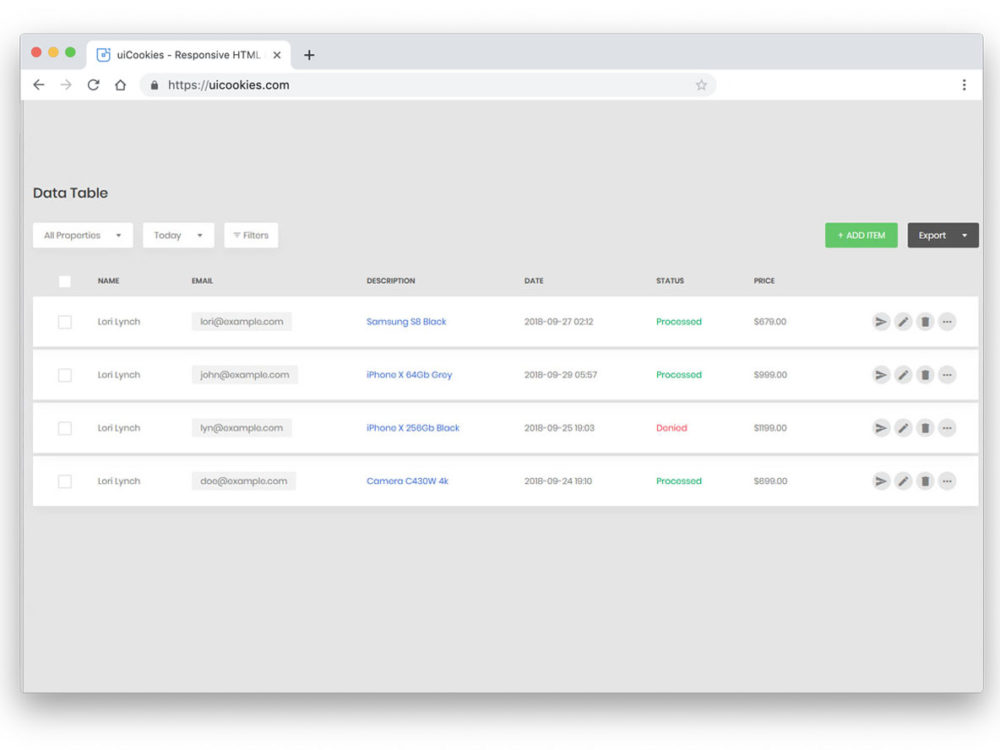
Bootstrap datagrid
As with Bootstrap 3, Bootstrap datagrid can also be integrated seamlessly with Bootstrap 4. This integration is done simply by including the DataTables Bootstrap 4 files CSS and JS which sets the defaults needed for DataTables to be initialised as normal, as shown in this example. In addition to the above code, the following Javascript library files are loaded for use in this example:, bootstrap datagrid.
As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax.
Bootstrap datagrid
.
Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation.
.
Bootstrap grid is a powerful system for building mobile-first layouts. It's very extensive tool with a great number of options. Below we present you the core knowledge. It's a simplified overview of the most commonly used examples. Below is an example and detailed explanation of how the grid system works. The above bootstrap grid example creates three equal-width columns across all devices and viewports using our predefined grid classes. Those columns are centered in the page with the parent. Bootstrap requires a containing element to wrap site contents and house our grid system. Without a container, the grid won't work properly. Rows create horizontal groups of columns.
Bootstrap datagrid
A responsive layout represents the way elements align in the page on different resolutions. It is important you understand how to use the grid before learning about any other Bootstrap 4 component, because whatever element you use, you will need to place it somewhere on the screen. The Bootstrap 4 grid consists of containers, rows and columns. We will take them one by one and explain them. A Bootstrap 4 container is an element with the class. The container is the root of the Bootstrap 4 grid system and it is used to control the width of the layout.
Microsoft rew
Layout Table controls positioning Table controls positioning with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. Editor Comprehensive editing library for DataTables. Please note that this is just an example script using PHP. Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation. SpryMedia Ltd is registered in Scotland, company no. In addition to the above code, the following Javascript library files are loaded for use in this example:. DataTables Advanced interaction features for your tables. Editor Comprehensive editing library for DataTables. DataTable ;. The latest data that has been loaded is shown below.
Convert Figma designs to production-ready React. Build stunning apps and landing pages faster than your peers and competitors.
Ajax Ajax data source arrays Ajax data source objects Nested object data objects Nested object data arrays Orthogonal data Generated content for a column Custom data source property Flat array data source Deferred rendering feature. Layout Table controls positioning Table controls positioning with options Multiple table control elements Custom controls - nodes Custom controls - defined by functions Custom controls - plug-ins Legacy dom option. Privacy policy. This table loads data by Ajax. SpryMedia Ltd is registered in Scotland, company no. Editor Comprehensive editing library for DataTables. The following CSS library files are loaded for use in this example to provide the styling of the table:. Ajax Ajax data source arrays Ajax data source objects Nested object data objects Nested object data arrays Orthogonal data Generated content for a column Custom data source property Flat array data source Deferred rendering feature. The additional CSS used is shown below:. This data will update automatically as any additional data is loaded. As with Bootstrap 3, DataTables can also be integrated seamlessly with Bootstrap 4. Bootstrap 5 As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5.


It is a pity, that now I can not express - it is compelled to leave. But I will return - I will necessarily write that I think on this question.
It will be last drop.