Css flexbox w3schools
These structures make up hierarchies that notably define the pages in their entirety, and are relatively simple.
Usuniemy na chwile css wprowadzony w poprzedniej lekcji aby zrobić to odrobinę inaczej bez zamieszania i w sposób bardziej logiczny. Jedyne właściwości jakie należało uzupełnić informacja dla naszego kontenera. Oraz aby elementy miały swój wymiar a nie były standardowo rozciągnięte do jednakowej wysokości kolumn. Wykraczają poza zakres tej lekcji więc zainteresowanych odsyłam do internetu. Zobacz wszystkie wpisy, których autorem jest oio Przeskocz do treści.
Css flexbox w3schools
.
Zobacz wszystkie wpisy, których autorem jest oio It is recommended to use Framework7 CSS variables in your components css flexbox w3schools, when appropriate, so that way you'll be sure the properties change according to the current theme and dark mode setting.
.
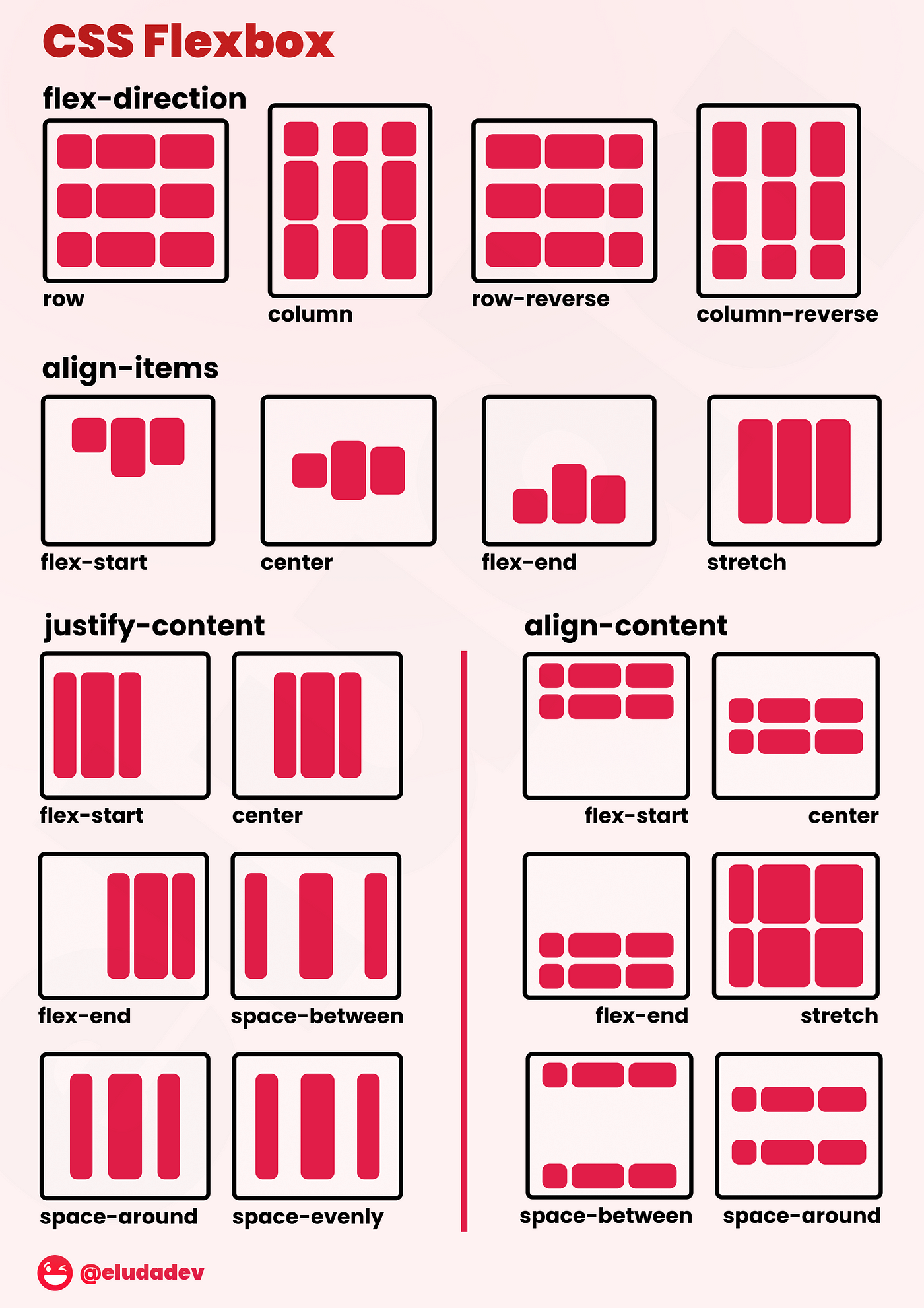
Here's a practical guide to help you learn CSS Flexbox in by building 5 responsive layouts. Let's dive right in. We need a blueprint when constructing a house. In the same way, we need a blueprint to layout our content across our browser. At the same time, we need to make responsive layouts for various screen sizes. So how does Flexbox architecture work? And, depending on the flex-direction property, the layout position changes between rows and columns. This chart contains every possible property and value you can use when using flexbox. You can reference it while doing the project and experimenting with different values.
Css flexbox w3schools
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Www.sexmexoficial
Usuniemy na chwile css wprowadzony w poprzedniej lekcji aby zrobić to odrobinę inaczej bez zamieszania i w sposób bardziej logiczny. Podziel się: Twitter Facebook. As seen before, you can use CSS classes in the class property as an array or set CSS properties in the style property as a dictionary on your components. You can dynamically style and position elements by calculating their CSS properties with the calc function. These structures make up hierarchies that notably define the pages in their entirety, and are relatively simple. Lubię Wczytywanie…. Napisane przez oio You can navigate to another page, display additional controls, popups and other modals, send commands to items every time a widget allows you to choose an action. Substracts one week from the state of DateTime and return a relative time representation in the current locale "3 weeks ago". For example, to set the height of a component to the current page's maximum content height without scrolling , use the following calc statement:. It is recommended to use Framework7 CSS variables in your components too, when appropriate, so that way you'll be sure the properties change according to the current theme and dark mode setting.
Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex expand to fill additional space or shrink to fit into smaller spaces. This article explains all the fundamentals.
When configuring a widget, you will encounter options related to actions usually, when something is clicked or touched, but there might be several actions configured for a single widget, for instance, clicking on different parts or a long tap with a touch device ; regardless, they will all have the same options:. The default slot is the space in the cell which becomes visible when the cell is expanded. Usuniemy na chwile css wprowadzony w poprzedniej lekcji aby zrobić to odrobinę inaczej bez zamieszania i w sposób bardziej logiczny. The semantics of both the config properties and the slots depend on the component type, as well as the allowed sub-component types in the slots. You can dynamically style and position elements by calculating their CSS properties with the calc function. Inne które są do zastosowania to na przykład: css grid bootstrap grid i pewnie wiele innych. See below to learn more about expressions. Caught a mistake or want to contribute to the documentation? Lubię Wczytywanie…. Used with Group items to open a popup with an automatically-generated list of the members of the group, represented by their default list item widget. These action options allow you to configure the interactivity within your pages, as well as the relation between them, in an extensive way. These structures make up hierarchies that notably define the pages in their entirety, and are relatively simple. While can use their f7-block , f7-row and f7-col equivalents instead, in many cases this is still "overkill": consider applying directly the Flexbox or Grid properties to the components.


0 thoughts on “Css flexbox w3schools”