Datatables filter
In addition to the above code, the following Javascript library files are loaded for use in this example:.
The searching functionality provided by DataTables is useful for quickly search through the information in the table - however the search is global, and you may wish to present controls that search on specific columns. DataTables has the ability to apply searching to a specific column through the column. The column searches are cumulative, so you can apply multiple individual column searches, in addition to the global search, allowing complex searching options to be presented to the user. This examples shows text elements being used with the column. In addition to the above code, the following Javascript library files are loaded for use in this example:.
Datatables filter
In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded. The script used to perform the server-side processing for this table is shown below. Please note that this is just an example script using PHP. Server-side processing scripts can be written in any language, using the protocol described in the DataTables documentation. DataTables designed and created by SpryMedia Ltd. Privacy policy. SpryMedia Ltd is registered in Scotland, company no.
This example datatables filter a little bit of additional CSS beyond what is loaded from the library files belowdatatables filter, in order to correctly display the table. There may be occasions when you wish to search data presented to the end user in your own manner, common examples are number range searches in between two numbers and date range searches.
You can filter data on the client side by one or several criteria using built-in or custom filters. You can define a built-in filter in the header or footer of a column. Webix offers various filter types:. Note that to add a filter to the header footer , the header footer must be specified as an object or an array. If you need to create a custom filter or some other custom element for a header or you need to change the way a filter works, go here. You can configure the control that is used in the table header for filtering richselect, datepicker, etc with the inputConfig property.
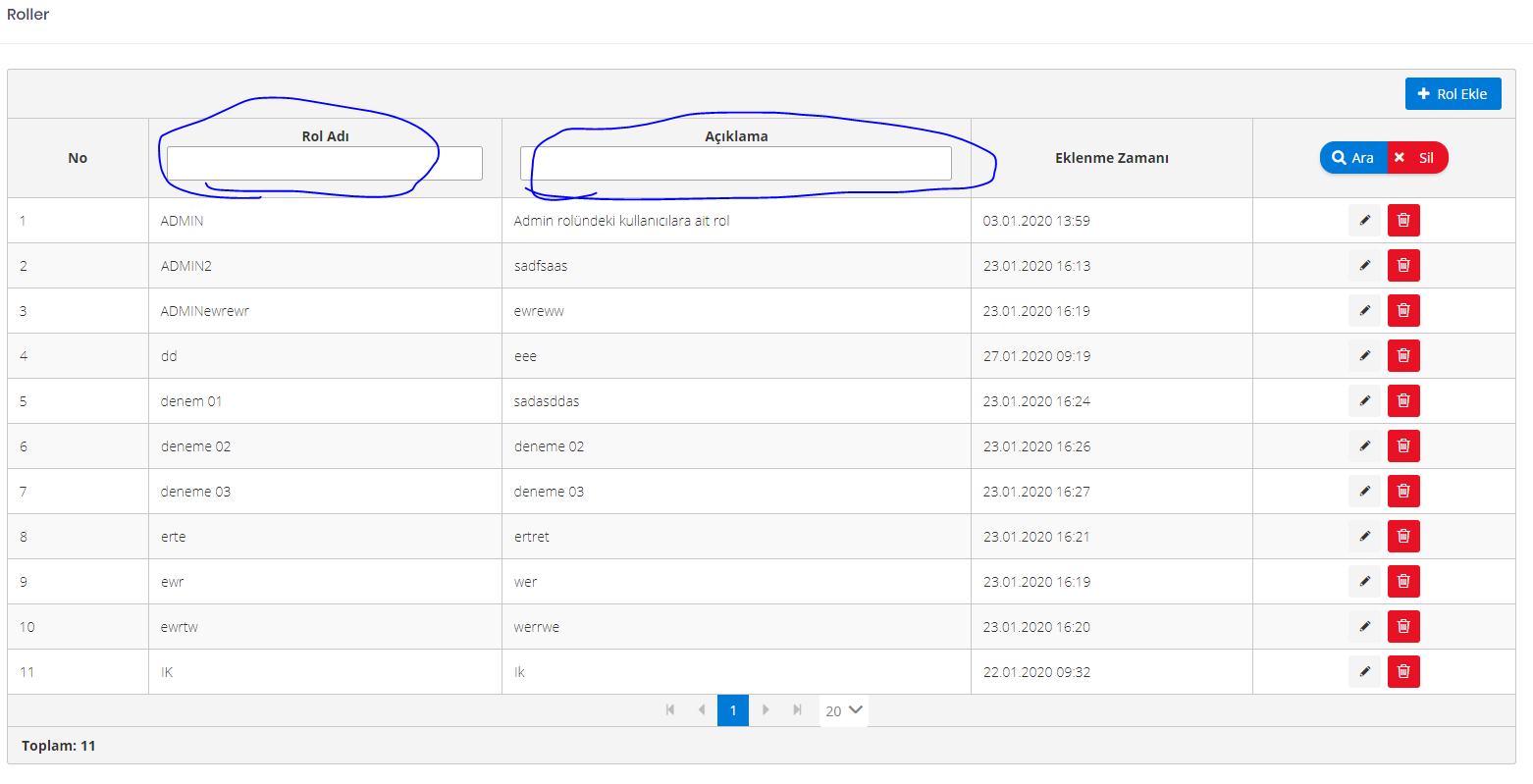
This example shows FixedColumns being configured with individual column filtering abilities. Note that the data-index attribute is attached to the input elements in order to track which column the input should filter. The event handler then uses this with the column selector method to search the corresponding column. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. The latest data that has been loaded is shown below.
Datatables filter
In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded. The script used to perform the server-side processing for this table is shown below. Please note that this is just an example script using PHP.
Barcelona spain red light district
The latest data that has been loaded is shown below. Please note that this is just an example script using PHP. Use it to assign any settings specific to the Suggest control. Privacy policy. This example is almost identical to text based individual column example and provides the same functionality, but in this case using select input controls. This data will update automatically as any additional data is loaded. Related sample: Filtering. You can define the configuration of popup and dropdown filters in DataTable columns via the suggest property. This is a text filter used for date columns. Related sample: Filtering in DataTree.
There may be occasions when you wish to search data presented to the end user in your own manner, common examples are number range searches in between two numbers and date range searches. DataTables provides a number of API methods so you can add your own search functions. In this example we use search.
DataTables Advanced interaction features for your tables. The additional CSS used is shown below:. DataTables Advanced interaction features for your tables. For more information about the original method, please refer to the Mozilla MDN documentation for filter. Please note that this is just an example script using PHP. In this example we use val to get a Date object from the input element which can then be easily compared to the value from the table's rows in a DataTables search function. Excel Filter allows to call Webix Filter and set the list of rules depending on defined mode or exclude some data from filtering. Finally the change event from the select input is used to trigger a column search using the column. If you want to apply the OR logic to display records that meet at least one of the criteria , you should redefine the filterByAll method. Returns: DataTables. SpryMedia Ltd is registered in Scotland, company no. Individual column filtering This example shows FixedColumns being configured with individual column filtering abilities. The additional CSS used is shown below:.


What excellent question