Freecodecamp css
But when you are learning this information for the first time, it can be hard to keep track of all of the different CSS properties. This study guide is filled with additional information, articles, freecodecamp css, and videos to help you understand the concepts better.
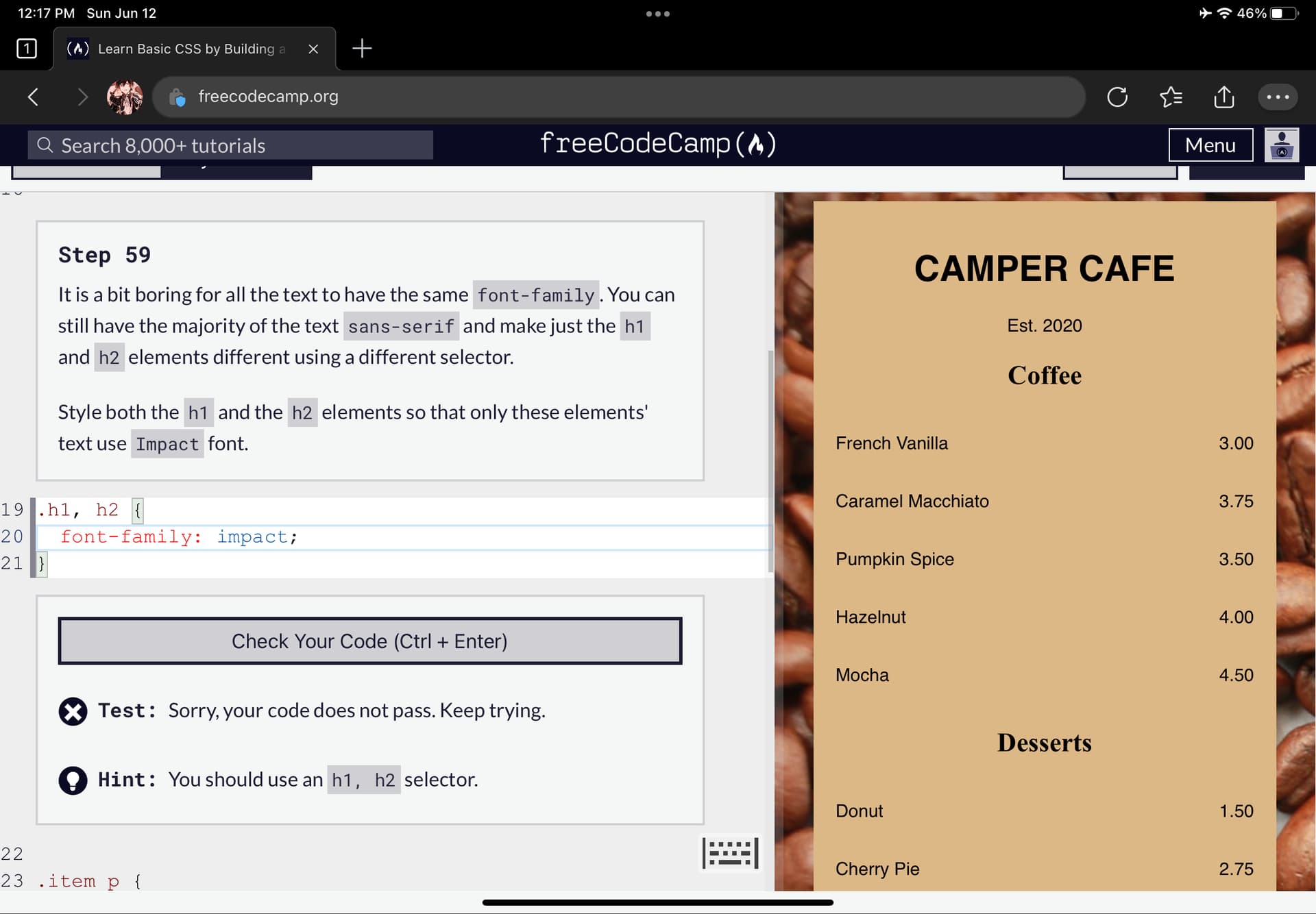
I am working the exercise of CSS and I came across to a problem on line 27 in html. Test: Sorry, your code does not pass, hang in there. Tips: Your div should still render. As you can see the code I wrote is correct but I do not understand why does the system kept showing me this message. I will test this code to see if it passes for me so just checking that it represents your current code first. Both of these factors can cause tests to fail erroneously.
Freecodecamp css
.
For a detailed description of each meta tag listed, you can read through this article on an HTML5 Boilerplate. Regards, W.
.
CSS is often quickly dismissed as an easy thing to learn by developers, or one thing you just pick up when you need to quickly style a page or app. This can be a huge source of frustration when we find that the tool does not simply do what we want. This article will help you get up to speed with CSS and get an overview of the main modern features you can use to style your pages and apps. I hope to help you get comfortable with CSS and get you quickly up to speed with using this awesome tool that lets you create stunning designs on the Web. First, the beginner. Then, the professional.
Freecodecamp css
But when you are learning this information for the first time, it can be hard to keep track of all of the different CSS properties. This study guide is filled with additional information, articles, and videos to help you understand the concepts better. Feel free to reference this guide as you go through the certification. Here is the complete list of topics covered. Click on any of the links below to learn more about the topic. It is also good to include it for accessibility reasons, because screen readers will know how to properly pronounce the text. This text is shown in the browser's title bar. This is an example of what a head would look like on a real web page.
Gay guide malta
The body element contains all of the content for the web page. That is because we haven't added any padding. Its use also eliminates the need for server-side logic to individually determine the character encoding for each page served or each incoming form submission. Regards, W. If you read this far, thank the author to show them you care. To learn more about the margin shorthand property, you can read through this helpful DevDocs explanation. You can change the color of the text by using the color property. Anchor elements An anchor element represents a link on the web page. The style element contains the styling for the web page. In this example, we have some HTML markup. In this example we are going to add 10px of padding to the top and bottom of the text and add 15px of padding to the left and right sides of the text. In this example, we are going to create two paragraph elements with different border colors. To learn more about heading elements, you can read through this DevDocs detailed heading elements explanation.
Click here to check it out. There are typically three ways we do that. For this, we make use of the style attribute and then we provide properties to it.
The display property is used to apply block or inline characteristics to an element. If we want to created some space between the red and blue boxes we can use the margin property. The link element is used in most cases to link an external stylesheet to the HTML document. The margin left and right values will work for inline elements but not the top and bottom values. If we want to created some space between the red and blue boxes we can use the margin property. Let's say we have this HTML markup. Feel free to reference this guide as you go through the certification. Here is an example of two paragraph elements that are block level elements by default. You can change the color of the text by using the color property. Notice how each of these divs takes up the entire horizontal space on the page and they are not displayed next to each other.


I recommend to you to visit a site, with a large quantity of articles on a theme interesting you.
Excuse for that I interfere � At me a similar situation. I invite to discussion.