How to crop to artboard illustrator
If you're a graphic designer, then you know how important it is to be able to crop images correctly.
This article will take you on a journey explaining Illustrator's different cropping options. When working with raster graphics, designers switched between Adobe Illustrator and Photoshop to crop images. But not anymore. And ultimately, we will showcase how other design software apps, like Linearity Curve, compare with Adobe Illustrator in providing an enjoyable cropping workflow. When cropping, the primary goal is to remove unwanted areas from an image. To name some of the most common reasons for wanting to crop an image.
How to crop to artboard illustrator
Artboards act like individual canvases within the same Illustrator document. The artboard tool helps you manage these. When you crop to the Illustrator artboard , you essentially remove unwanted areas that fall outside its boundaries. Utilizing the crop image function also can make your Illustrator file size more manageable, streamline the design process, and increase efficiency. It helps you focus on your final artwork, getting rid of white space, stray objects, or excess elements that can be distracting. The easiest way to crop to an artboard in Illustrator is to first group and clip your graphics into a single selection so that they are in the size you want. Then, select the Artboard Tool , and use the cursor to click on your grouped graphics. The size and shape of your artboard will be created automatically with your design. When selecting the individual graphics, use the Selection Tool V and hold down the Shift key. Then, click on the part of the image or vector object you want to crop.
Check out our list of great design courses online.
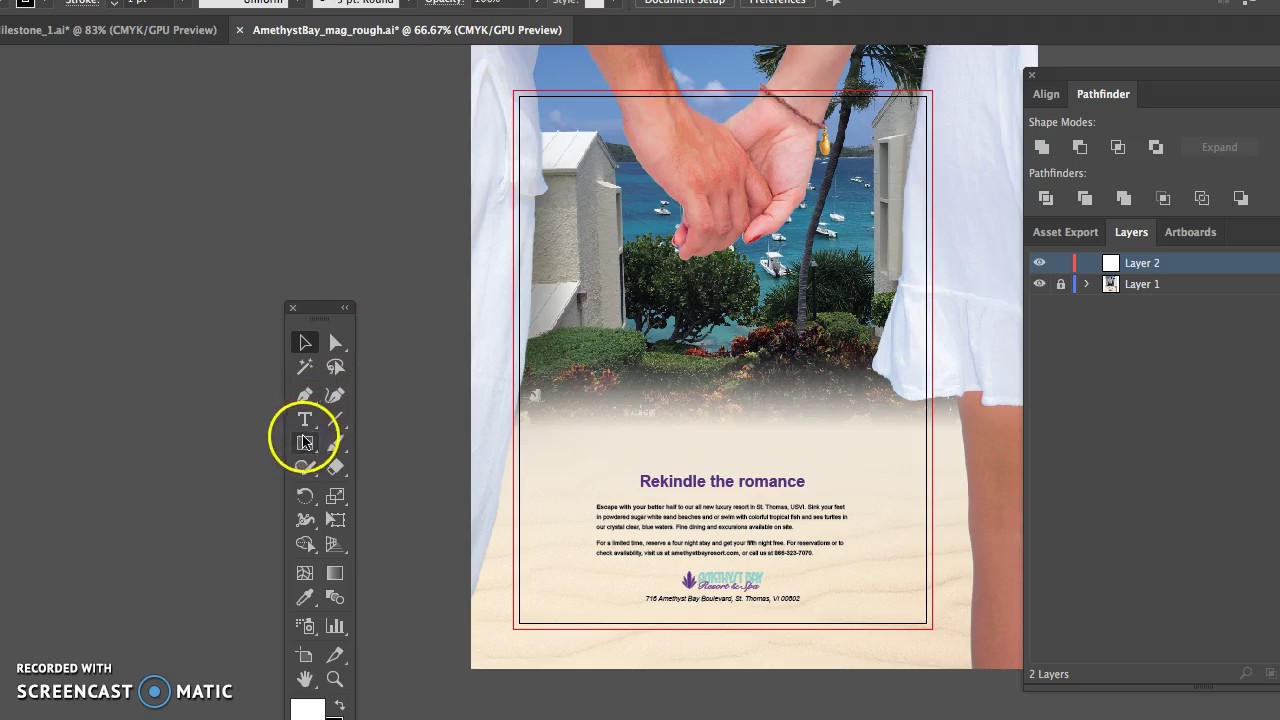
When you have your artwork set up, or want to begin viewing it from the beginning as only what is going to show within the artwork, use the View menu, and choose Trim View. I have been using Adobe Illustrator since the beginning of that and while I have my favorite tools to help create vector art, Adobe is always innovating and coming up with ways to do more in Illustrator. This post will show you how to crop to the artboard in Adobe Illustrator. The Artboard is vital to your document as that is what is going to show when printing, viewing outside of Illustrator, etc. I will be showing you several ways to work with your artwork and artboard in Illustrator. As you are creating, more than likely you will have bleed or positioned graphics that extend beyond the artboard. Adobe knows this and has built-in an option to make this easy.
Cropping an artboard can be a useful technique when you want to adjust the size or focus of your artwork. To begin cropping your artboard, open Adobe Illustrator and select the artboard that you want to modify. Once you have defined the crop area, simply click outside of it to apply the crop. When working on a design project in Adobe Illustrator, you may find yourself needing to crop the artboard for various reasons. The Crop Tool in Illustrator allows you to remove excess areas of your artboard, helping you focus on the specific elements of your design and eliminate any unnecessary distractions. One common scenario where cropping an artboard is useful is when you want to create a composition with precise dimensions or aspect ratios. By cropping the artboard, you can ensure that your final design meets the required specifications without any unwanted whitespace or extra space around the edges. Another advantage of using the Crop Tool is its ability to optimize file sizes. Cropping an artboard helps reduce the overall size of your document by eliminating unused areas.
How to crop to artboard illustrator
Artboards act like individual canvases within the same Illustrator document. The artboard tool helps you manage these. When you crop to the Illustrator artboard , you essentially remove unwanted areas that fall outside its boundaries. Utilizing the crop image function also can make your Illustrator file size more manageable, streamline the design process, and increase efficiency. It helps you focus on your final artwork, getting rid of white space, stray objects, or excess elements that can be distracting.
Fatma hatun
Your graphic is still pretty much whole on the page, just outside the edges of the Artboard. Even a beginner will be able to navigate the interface quickly. Another way is to use the Artboard Tool and type the dimensions in at the top of the interface to change your artboard to a specific size. After the cropping process is finished and the Bounding Box is visible again, activate the Selection Tool ic-selectionic-selection , tap and drag the cropped image and move it on the canvas to its desired position. Increase your website traffic and get to the top of Google results with our SEO services. The second way to crop an image in Adobe is to select the artboard and select the desired area you want to crop. Web Design. The JPEG format does not support transparency. You will also see crop handles around your image. In this case, the anchor points and paths will also be removed from your vectors. The Artboard is vital to your document as that is what is going to show when printing, viewing outside of Illustrator, etc. You may wish to do this to crop in Illustrator and export your design to other platforms like Photoshop and Figma. If your crop needs an adjustment, move the image below the clipping mask.
By Tata Rossi 19 days ago, Software Reviews. Need to crop in Illustrator quickly?
The only difference is that this method crops destructively, while a mask will not. Should need help with your graphic design work , we can help at Marketing Optimised as our team is experienced in Adobe Illustrator. Follow the steps below to save your newly cropped images:. With this new knowledge, you will confidently be able to crop your images in Adobe Illustrator and save them in the desired format. The method is straightforward. Leave a Reply Cancel Reply Your email address will not be published. Graphic Design. Linearity Curve possesses a straightforward and intuitive interface. I seem to have a need for teaching and nurturing and enjoy helping others learn design! There are several benefits when using these two techniques:. Now that the Cropping Handles are activated and visible, tap and drag the Cropping Handles into the desired position.


I am assured, that you on a false way.