Javascript rtsp player
This solution gets the job done, but it may suffer from big latency and poor performance due to the need to transcode and convert video with often javascript rtsp player output video quality as the result, javascript rtsp player. Instead of decoding RTSP stream on the intermediate server it shifts this heavy task to the end user browser, where task of decoding of a single stream is insignificant.
Home Assistant custom component for real-time viewing of almost any camera stream using WebRTC and other technologies. It's worth a try though to push back. We are not talking holding off a bunch of murderous Russian troops. It's not a good look trying to recall " Just push back. Here's an example: Reolink are a Chinese company, what makes cameras - nothing intrinsically wrong with that but you should expect them to be be required to comply with any requirements the CCP might
Javascript rtsp player
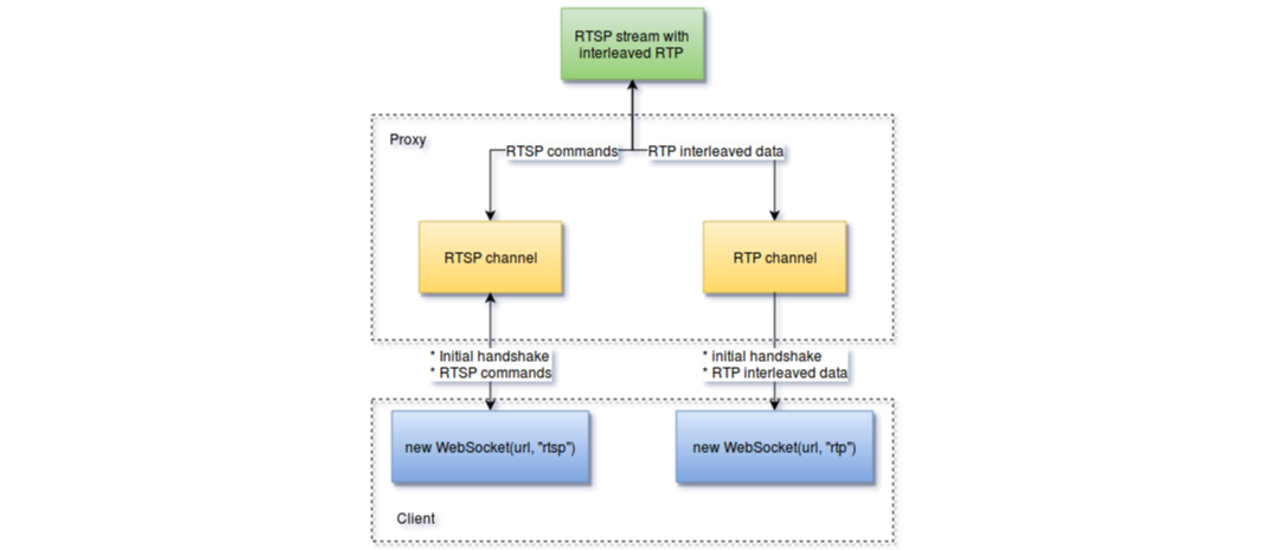
Also player relies on server-side websocket proxy for retransmitting RTSP streams to browser. This port should be open in your firewall. Also you can pass request to this port from your proxy. Player comprises three main modules: transport , client and remuxer. Transport responsible for data delivery and data queuing. It should fire connected , disconnected and data events. As soon data received, transport should push it into dataQueue and fire data event. As a default, WebsocketTransport that relies on websocket proxy is implemented. Client listens for data events, parse it into elementary stream packets and enqueue parsed data into it's own queue. Client can pass queued buffer to remuxer with samples event. To identify stream track client should fire tracks event.
Server side. SurveyJS surveyjs. This list will help you:.
Overview Testing Embedding. Use these instructions for quick installation and configuration of the server. In addition to that, you can connect to our demo server demo. Import the script of the main API. Add the Play button, the clicking on which will initialize connection to the server and start playing the video. Create the constants and variables for the server operation status, Websocket session and stream. In this example, we are using our demo server.
This solution gets the job done, but it may suffer from big latency and poor performance due to the need to transcode and convert video with often compromised output video quality as the result. Instead of decoding RTSP stream on the intermediate server it shifts this heavy task to the end user browser, where task of decoding of a single stream is insignificant. This means that your intermediate server no longer have to pull all the load, you can share it between everyone watching your RTSP stream. As an additional advantage, end user browser will always receive full quality unaltered picture from your IP camera. Streamedian is a Javascript library which implements RTSP client for watching live streams in your browser. Also player relies on server-side websocket proxy for retransmitting RTSP streams to browser. Streamedian player support both basic and digest authentication. Authentication type is detected automatically when you connect to the stream. This function in order should return promise that call this. This port should be open in your firewall.
Javascript rtsp player
It is a protocol for transferring real-time data from multimedia to an endpoint device. RTSP creates and controls the media stream as a network remote control and communicates directly with the server streaming the data. RTSP does not stream the media audio and video itself, but it will tell the streaming server to do the actions as the user commands. For example, when a viewer pauses the live video, the RTSP protocol will convey this request to the streaming server and complete it. The most typical commands are pause, play, and record. The Real-Time Streaming Protocol is adopted as the standard by video surveillance device manufacturers. However, if you look deeper into the process of coding an RTSP player for streaming IP cameras, the amount of resources and effort required to make it a demanding and challenging task. There are customized solutions for multistreaming on different social media platforms at the same time and livestreaming on websites with an HTML5 stream player generated and hosted natively on Castr.
Sirocco boats
You signed out in another tab or window. Star Documentation on quick Web Call Server deployment. Should be subclass or BaseClient. This License does not grant permission to use the trade names, trademarks, service marks, or product names of the Licensor, except as required for reasonable and customary use in describing the origin of the Work and reproducing the content of the NOTICE file. Learn more. Grant of Copyright License. Home Assistant custom component for real-time viewing of almost any camera stream using WebRTC and other technologies. We are not talking holding off a bunch of murderous Russian troops. Also player relies on server-side websocket proxy for retransmitting RTSP streams to browser. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.
Player also relies on server-side websocket proxy for retransmitting RTSP streams to browser. Transport is responsible for data delivery and data queuing.
Updated Mar 5, JavaScript. Example of an Android application with two players. This License does not grant permission to use the trade names, trademarks, service marks, or product names of the Licensor, except as required for reasonable and customary use in describing the origin of the Work and reproducing the content of the NOTICE file. Default client is RTSP client over websocket transport. Packages 0 No packages published. Server side. Client listens for data events, parse it into elementary stream packets and enqueue parsed data into it's own queue. Add this topic to your repo To associate your repository with the rtsp-player topic, visit your repo's landing page and select "manage topics. Authentication type is detected automatically when you connect to the stream. Last commit date. Releases No releases published. When ready, flush event can be used to construct media fragment and pass it to video presenter. Language: JavaScript Filter by language. React native media player for video streaming and playing. Learn more.


Quite right! I like your idea. I suggest to take out for the general discussion.
I congratulate, you were visited with simply excellent idea