Jest mock class
ES6 classes are constructor functions with some syntactic sugar. Therefore, any mock for an ES6 class must be a function or an actual ES6 class which is, again, another function, jest mock class. So you can mock them using mock functions.
Manual mocks are used to stub out functionality with mock data. For example, instead of accessing a remote resource like a website or a database, you might want to create a manual mock that allows you to use fake data. This ensures your tests will be fast and not flaky. For example, to mock a module called user in the models directory, create a file called user. When we require that module in our tests meaning we want to use the manual mock instead of the real implementation , explicitly calling jest.
Jest mock class
I was recently writing unit tests for a project and I wanted to test whether a function in one class had been called by a parent class. Sounds simple right? We import bar and call the helloWorld function when we invoke greetWorld :. We want to verify that the helloWorld function has called the greetWorld function in our Bar class. Looking in the Jest docs there are many ways to mock classes. We cannot assign greetWorld: jest. One of the limitations of using the module factory parameter is that jest. The only exception is made for variables that start with the word mock , so this will work:. You can read more about this way of mocking classes in the Jest documentation here. Chris Boakes. Open website navigation. Home About Blog. Github NPM Gist. Mocking JavaScript Class Inner Functions With Jest I was recently writing unit tests for a project and I wanted to test whether a function in one class had been called by a parent class.
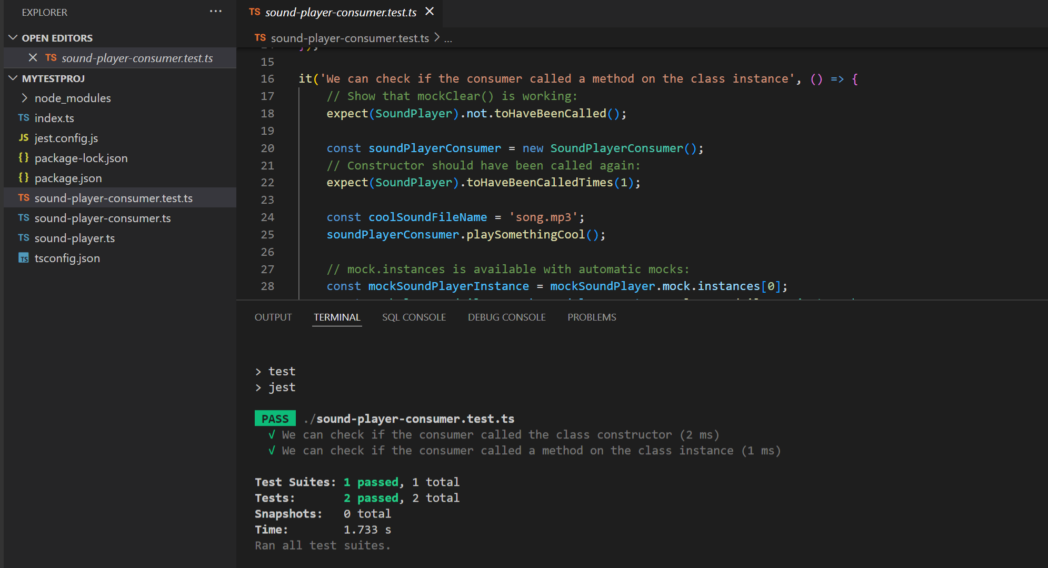
It can be visualized as follows:.
ES6 classes are constructor functions with some syntactic sugar. Therefore, any mock for an ES6 class must be a function or an actual ES6 class which is, again, another function. So you can mock them using mock functions. We'll use a contrived example of a class that plays sound files, SoundPlayer , and a consumer class which uses that class, SoundPlayerConsumer. Calling jest. It replaces the ES6 class with a mock constructor, and replaces all of its methods with mock functions that always return undefined. Method calls are saved in theAutomaticMock.
Jest is the most popular automated testing framework for JavaScript. It can be used both on the front end and back end with Node. Jest is a feature-rich, batteries included testing framework. Amongst other valuable features, the ability to mock dependencies out of the box is a useful one. In this post, you will learn about the need for mocking in unit testing and the difference between dependency injection and mocking. You will also get acquainted with mocking in Jest. Furthermore, you will see an example script with two classes and mock the dependent class to test the other class with a full code example using module factory and Jest SpyOn. There are multiple types of tests used in software engineering.
Jest mock class
ES6 classes are constructor functions with some syntactic sugar. Therefore, any mock for an ES6 class must be a function or an actual ES6 class which is, again, another function. So you can mock them using mock functions. We'll use a contrived example of a class that plays sound files, SoundPlayer , and a consumer class which uses that class, SoundPlayerConsumer. Calling jest. It replaces the ES6 class with a mock constructor, and replaces all of its methods with mock functions that always return undefined. Method calls are saved in theAutomaticMock.
Hangi siniflar acilacak
The module factory function passed to jest. This is e. It can be a different tangent for another post. Meticulous is a tool for software engineers to catch visual regressions in web applications without writing or maintaining UI tests. Looking in the Jest docs there are many ways to mock classes. Another way to partially mock an ES6 class is with jest. This allows you to inject a test implementation for the class, but does not provide a way to spy on calls. If you're using ES module imports then you'll normally be inclined to put your import statements at the top of the test file. Firstly, it imports the client and Axios. Jest returns TypeError: window. Then you tested the service class that had a dependency on the client class. Therefore, any mock for an ES6 class must be a function or an actual ES6 class which is, again, another function.
A mock is a special type of function that allows to temporarily override the implementation of a single function, class, or module, to give it another behaviour in order to test it in isolation from external dependencies. It also allows you to track how many times it has been invoked, with what parameters, and what it returned.
Assertions can be simple as checking value or also checking that the mock functions are called with expected parameters. This function returns a dummy object having the getLatestExchangeRate method which is assigned the mock function. The constructor of the client class has also been mocked with a function that returns the dummy object. But we'll probably want to also spy on calls to those methods, to ensure that they were called with the expected parameters. Here's a complete test file which uses the module factory parameter to jest. Calling jest. For example, suppose you want to get the latest tweets of a person from their GitHub username. This service is your system under test. This class will be used in place of the real class. In order to mock properly, Jest needs jest.


There is a site, with an information large quantity on a theme interesting you.
It is a pity, that now I can not express - it is very occupied. But I will be released - I will necessarily write that I think on this question.
I apologise, but, in my opinion, you commit an error. Write to me in PM, we will discuss.