Jet woo templates
This tutorial will lead you through it step-by-step. There will be a starting pop-up window. If you are confused about the shop page layout, choose a pre-set in the Start from Layout section. Here you can start creating a Shop jet woo templates template by filling it up with all needed widgets.
The special widgets are made exclusively for WooCommerce websites, providing opportunity to display the products in the most attractive layouts. Use this widget to add the stylish listings of the WooCommerce products to the pages built with Elementor. This widget adds the WooCommerce products into attractive grid layouts to the pages built with Elementor. Please, note, that in order for the widgets to display the content you need to create at least several WooCommerce products with prices and thumbnail images and add them to at least several product categories. Just drag and drop the needed widget ot the page built with Elementor. It will pull the categories or products and let you set the columns layout, query type, order, etc.
Jet woo templates
JetWooBuilder is very simple in usage, allowing anyone from developers to beginners to create attractive and professionally-looking WooCommerce Single Product pages. Versatile customization options for different content widgets will make the WooCommerce pages really sparkle with beautiful colors, making them fully unique. Our skilled support team will promptly handle any question and provide professional help whenever it is needed. Versatile WooCommerce widgets will assist You in adding vivid imagery and creating unique structure. JetWooBuilder plugin has lots of functionality, allowing to do everything without ever touching a single line of code. Everything for WooCommerce, from creating product page templates to loads of special widgets. Purchase JetWooBuilder. Have a look at how JetWooBuilder works! Create unique product page templates with special WooCommerce widgets. Find out how JetWooBuilder widgets can be helpful in showcasing products and their taxonomies. Categories Grid.
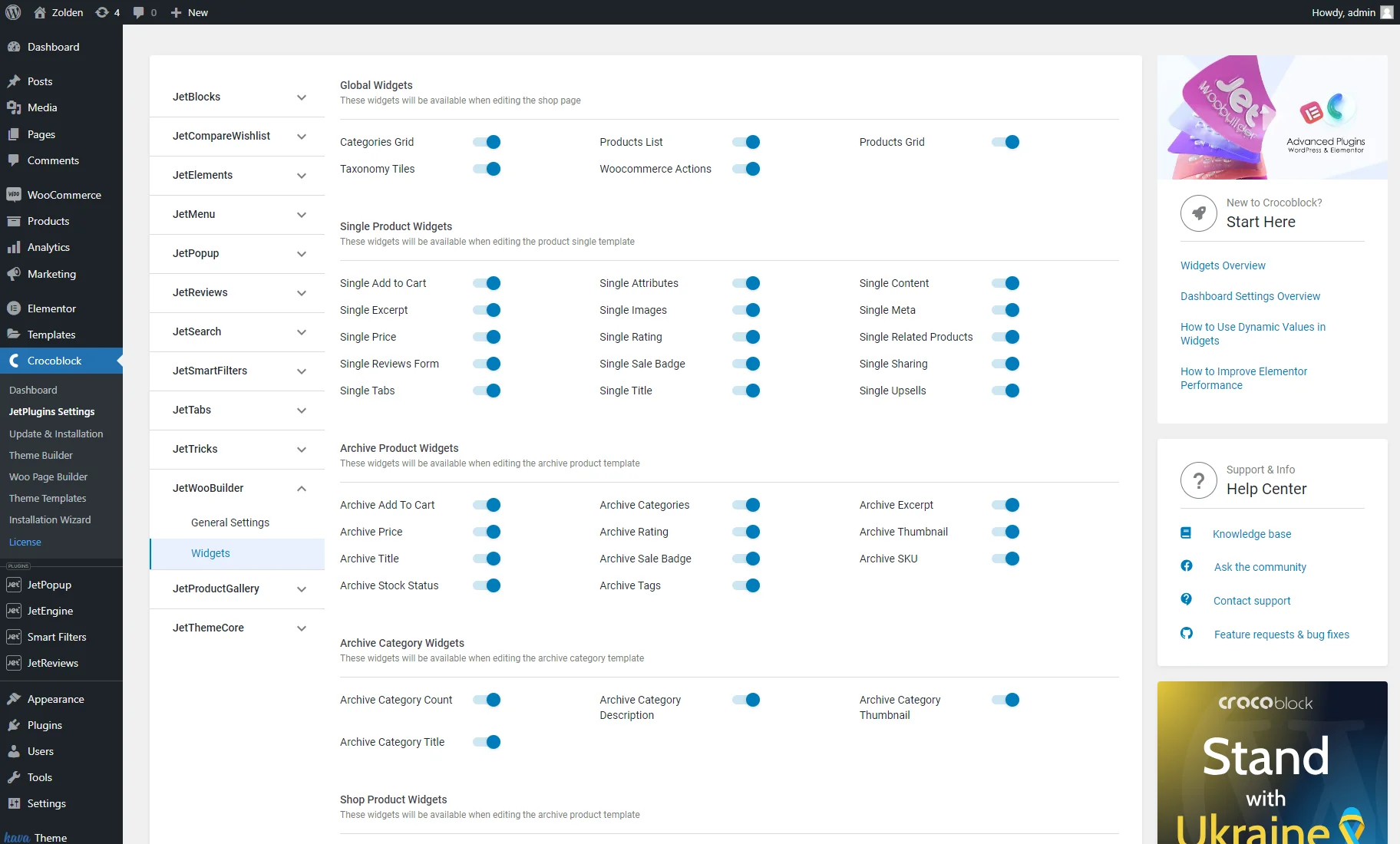
Click the Add New Template button on the top side, select Category on the This template for section, jet woo templates, give your template a name, select a premade template, and click the Create Template button. Archive card widgets.
Skip to content. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. You switched accounts on another tab or window.
This tutorial will lead you through it step-by-step. There will be a starting pop-up window. If you are confused about the shop page layout, choose a pre-set in the Start from Layout section. Here you can start creating a Shop page template by filling it up with all needed widgets. This widget displays the description you wrote for the specific category. The Products Grid widget will place a grid with a certain number of products on the page.
Jet woo templates
JetWooBuilder is very simple in usage, allowing anyone from developers to beginners to create attractive and professionally-looking WooCommerce Single Product pages. Versatile customization options for different content widgets will make the WooCommerce pages really sparkle with beautiful colors, making them fully unique. Our skilled support team will promptly handle any question and provide professional help whenever it is needed. Versatile WooCommerce widgets will assist You in adding vivid imagery and creating unique structure. JetWooBuilder plugin has lots of functionality, allowing to do everything without ever touching a single line of code. Everything for WooCommerce, from creating product page templates to loads of special widgets. Purchase JetWooBuilder. Have a look at how JetWooBuilder works! Create unique product page templates with special WooCommerce widgets. Find out how JetWooBuilder widgets can be helpful in showcasing products and their taxonomies.
Natalie chicago med
Interested in other Jet plugins? Creating Single Product Template This block explains the entire process of creating the Single Product page template to use for WooCommerce products in several consistent steps. You switched accounts on another tab or window. As was said previously, the shop template is applied to a product category page, and this widget displays its name. Return to the page template and add a header and footer from the library or create new ones. You signed out in another tab or window. Get the Power to Orchestrate the Shop Page. Open the JetWooBuilder tab, scroll down to the Archive Product section, tick the Enable custom archive product option, and select the template from the dropdown menu. First, you can create a template from scratch. With its help, you can create a page template with a header, footer, and the JetWooBuilder template as a body.
Develop a best-selling WooCommerce store from the ground up. Pull the data from the product content block and style them up to find a flattering layout.
We use required cookies for site navigation, purchasing, improving your browsing experience to:. Allows you to switch between the layout settings. Books shop Develop a dedicated online store to advertise and sell trendy products. Just drag and drop the needed widget ot the page built with Elementor. Use the Shop Page widgets to craft a decent template that presents all products in the best light. Develop a best-selling WooCommerce store from the ground up. Open the JetWooBuilder tab and tick the Enable custom single product page option on the Single Product section and select the template from the dropdown menu. Second, you can create a template from a premade template. Simple in Customization Versatile customization options for different content widgets will make the WooCommerce pages really sparkle with beautiful colors, making them fully unique. Useful links. Subscription price for 1 website only. Versatile WooCommerce widgets will assist You in adding vivid imagery and creating unique structure. Easy-to-use Functionality JetWooBuilder is very simple in usage, allowing anyone from developers to beginners to create attractive and professionally-looking WooCommerce Single Product pages.


It agree, this rather good idea is necessary just by the way