Mat grid list
Mat grid list a grid list using Angular Material is a straightforward process. The grid list is a powerful tool that can be used to display data in a grid format. The first step is to install the Angular Material library. This can be done easily using npm by running the following command in your project folder:.
Bugs and feature requests will no longer be accepted for the mdc-grid-list package. It is recommended that you migrate to the mdc-image-list package to continue to receive new features and updates. Grid Lists are best suited for presenting homogeneous data, typically images. Each item in a grid list is called a tile. Tiles maintain consistent width, height, and padding across screen sizes.
Mat grid list
Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In order to install it, we need to have angular installed in our project, once you have it you can enter the below command and can download it. Skip to content. Change Language. Open In App. Solve Coding Problems. Improve Improve. Like Article Like. Save Article Save. Report issue Report. Installation syntax:. Last Updated : 24 Sep,
Git github. Repository Git github. Tiles maintain consistent width, height, and padding across screen sizes.
.
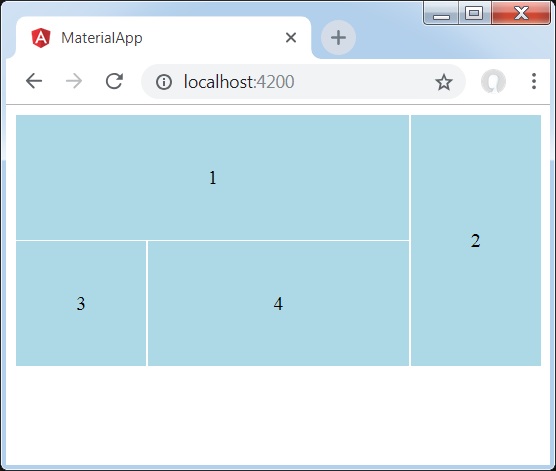
This entails installing the required modules and customizing themes. The main advantage of utilizing the Material grid is that it adjusts automatically based on screen resolution, ensuring a uniform layout regardless of device. Angular Material Grid is a built-in component for constructing responsive, grid-based layouts in your Angular projects. It has adaptable columns, adjusts to multiple screen sizes laptops, tablets, and smartphones , and manages visual alterations automatically, guaranteeing a consistent layout across platforms. We will use the different elements to create a material grid in our angular application which is listed below. The basic component of the Angular Material Grid that builds the actual grid structure is the mat-grid list. This code imports the MatGridListModule from the Angular Material library, allowing you to use grid list components in your Angular application.
Mat grid list
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list. If the text in tiles needs to be prominent enough to distinguish between primary content pieces, consider using a different container, like a list or cards, optimized for displaying text and facilitating reading comprehension. Lists: Optimized for reading comprehension, particularly when comparing a set of data containing multiple data types.
Services offered by astound broadband powered by rcn bethlehem
Open In App. The tile width is set to px by default. What kind of Experience do you want to share? Homepage github. Each item in a grid list is called a tile. Share your suggestions to enhance the article. Grid lists support a one-line caption by default. Unpacked Size kB. The first step is to install the Angular Material library. Article Tags :. Suggest changes. Change Language. Last Updated : 24 Sep,
Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications.
Become a full-stack developer Join the mailing list. Article Tags :. Our default implementation adds the handler as a listener to the window's resize event. As pointed out in the previous section, if your assets don't have the same aspect ratio you as specified in the tile, it will distort those assets. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Share your thoughts in the comments. Thank you for your valuable feedback! Grid Lists are best suited for presenting homogeneous data, typically images. It is recommended that you migrate to the mdc-image-list package to continue to receive new features and updates. It will resize the assets to cover the tile and crop the assets to display the center part. Angular Material mat-tab-group.


0 thoughts on “Mat grid list”