Mermaid github
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown. Live Editor! Try Live Editor previews of future releases: Develop Next, mermaid github.
A picture tells a thousand words, but up until now the only way to include pictures and diagrams in your Markdown files on GitHub has been to embed an image. We added support for embedding SVGs recently , but sometimes you want to keep your diagrams up to date with your docs and create something as easily as doing ASCII art, but a lot prettier. Mermaid is a JavaScript based diagramming and charting tool that takes Markdown-inspired text definitions and creates diagrams dynamically in the browser. Maintained by Knut Sveidqvist , it supports a bunch of different common diagram types for software projects, including flowcharts, UML, Git graphs, user journey diagrams, and even the dreaded Gantt chart. When we encounter code blocks marked as mermaid , we generate an iframe that takes the raw Mermaid syntax and passes it to Mermaid.
Mermaid github
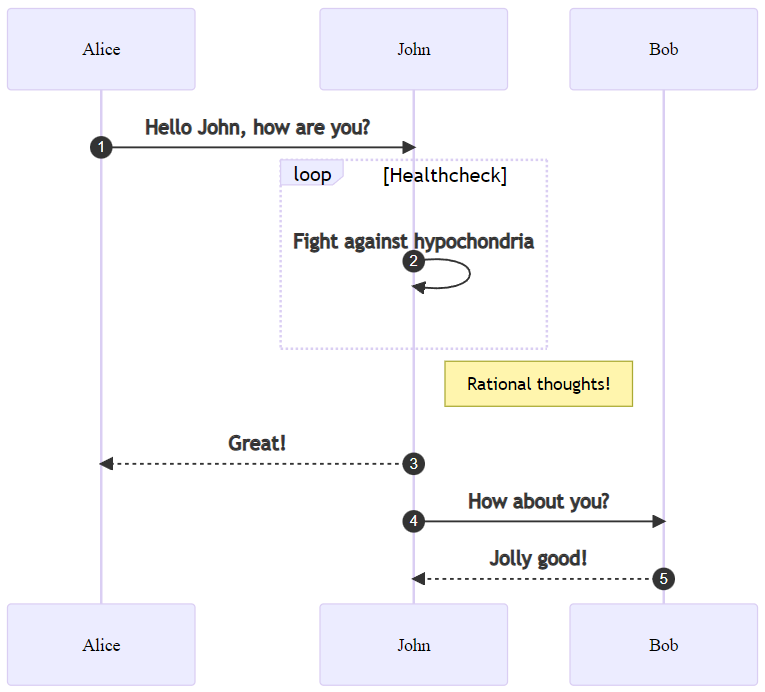
GitHub recently announced support for diagrams embedded directly in markdown files. The new feature leverages the Mermaid diagramming and charting tool , which is JavaScript-based and supports many common diagram formats. I've solved this problem in other ways in the past and in this article I'll show how to get started using Mermaid in your GitHub projects and how it compares to other approaches. To get started using Mermaid all you need to do is create a code-fenced area using triple-backtick syntax and specify that your language is mermaid. Then, you need to specify what kind of diagram you're creating on the first line. Some examples include:. Once you've specified the diagram type you're then free to describe your diagram using a grammar specific to the type. Note that the syntax is not consistent between types, so if you know how to draw an arrow with a label using the flowchart syntax, you'll find you'll need a different approach to perform the same task in a stateDiagram-v2 diagram. Although my blog is written in markdown, I haven't set up support for mermaid in it yet , so the examples here will use screenshots. Below is an example sequence diagram from the mermaid docs :. These tools are web-based and text-based, but they're not built into GitHub, so you still need to render images and add the images to GitHub to reference them. What this meant is that I would typically copy-paste the text somewhere into my repo, perhaps in an issue, and then add the image there as well, and if I ever needed to change the diagram I would copy-paste the text back into the tool, regenerate the image, and do it all over again. It worked but it wasn't ideal. I have a GitHub sample showing how to implement the State Design Pattern which includes a diagram showing the various states and transitions a model could go through. Originally it used WebGraphViz, but I've updated it now to support Mermaid as well so that you can compare the two.
Instantly share code, notes, and snippets. Connecting to GitHub. About Git.
All of these diagrams are dynamically rendered during html display by Github, the images generated from text inside the Github-Flavored Markdown. None are static images. Mermaid support was released for Github on From Com Powys-Lybbe's blog , this examples shows some best practices of comments to seperate nodes, links, and styles. Hi guys, looks like examples are corrupted in the article.
Flowcharts are composed of nodes geometric shapes and edges arrows or lines. The Mermaid code defines how nodes and edges are made and accommodates different arrow types, multi-directional arrows, and any linking to and from subgraphs. If you are using the word "end" in a Flowchart node, capitalize the entire word or any of the letters e. Typing "end" in all lowercase letters will break the Flowchart. If you are using the letter "o" or "x" as the first letter in a connecting Flowchart node, add a space before the letter or capitalize the letter e.
Mermaid github
A Git Graph is a pictorial representation of git commits and git actions commands on various branches. These kind of diagram are particularly helpful to developers and devops teams to share their Git branching strategies. For example, it makes it easier to visualize how git flow works. With the help of these key git commands, you will be able to draw a gitgraph in Mermaid very easily and quickly. Entity names are often capitalized, although there is no accepted standard on this, and it is not required in Mermaid. Mermaid syntax for a gitgraph is very straight-forward and simple.
Stats messi vs ronaldo
Attaching files. Some examples include: classDiagram erDiagram flowchart gantt graph journey pie requirementDiagram sequenceDiagram stateDiagram-v2 Once you've specified the diagram type you're then free to describe your diagram using a grammar specific to the type. I have a GitHub sample showing how to implement the State Design Pattern which includes a diagram showing the various states and transitions a model could go through. For contributors. Forking and cloning gists. And here's the new version using Mermaid note: the mermaid diagram is using SVG, not a rendered image :. Install locally. Branches Tags. From Com Powys-Lybbe's blog , this examples shows some best practices of comments to seperate nodes, links, and styles. Diagramming and documentation costs precious developer time and gets outdated quickly. Flowchart with Hyperlinks. Here's the original version using WebGraphViz: And here's the new version using Mermaid note: the mermaid diagram is using SVG, not a rendered image : WebGraphViz support colors for their boxes and lines applied directly to the elements. Bar chart using gantt chart [ docs - live editor ].
This section talks about the different ways to deploy Mermaid. Learning the Syntax would be of great help to the beginner. Generally the live editor is enough for most general uses of mermaid, and is a good place to start learning.
Already have an account? It downloads and runs commands at the same time. Mermaid on Github Examples. You can write notes. Get changes from a remote. Requirement diagram. Organized data with tables. The reason is that the user content can contain embedded malicious scripts that will run when the data is presented. Access permissions. Diagramming and documentation costs precious developer time and gets outdated quickly. You signed out in another tab or window. Known issues. I have a GitHub sample showing how to implement the State Design Pattern which includes a diagram showing the various states and transitions a model could go through.


0 thoughts on “Mermaid github”