Ngfor angular
In this example, we are creating an item using the let keyword of the friendlist ngfor angular. It will iterate over each item in the array, and will print out the item name and item age, ngfor angular, or any other object key we have in the array object.
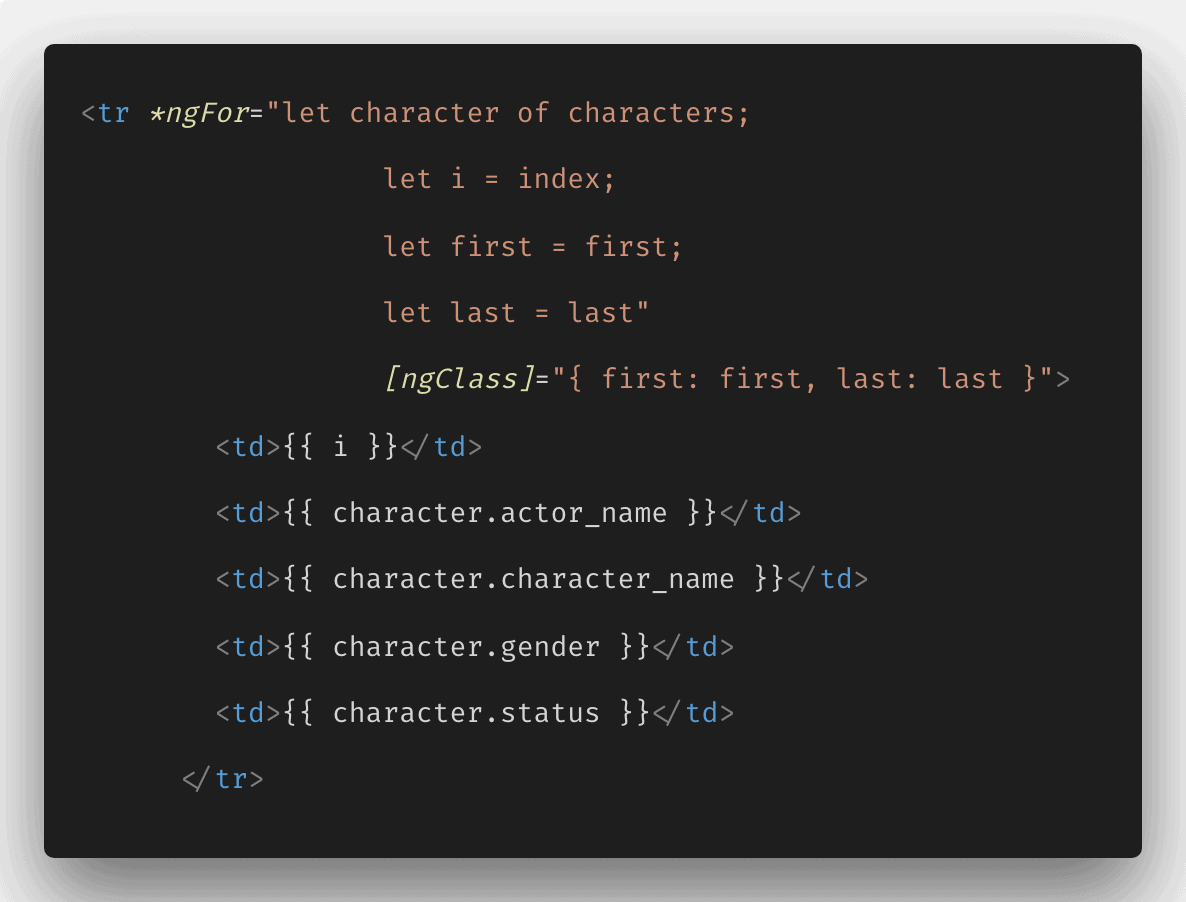
NgFor is a structural directive, meaning that it changes the structure of the DOM. Sometimes we also want to get the index of the item in the array we are iterating over. We can do this by adding another variable to our ngFor expression and making it equal to index , like so:. If our data structure was in fact grouped by country we can use two ngFor directives, like so:. We use the NgFor directive to loop over an array of items and create multiple elements dynamically from a template element. We can get the index of the item we are looping over by assigning index to a variable in the NgFor expression. Learning Objectives Know how to use the NgFor directive in your application.
Ngfor angular
In this post we are going to go over the ngFor core directive, namely we are going to go over the following:. So let's get started diving into ngFor! Below you can also find a video version of this post if you prefer, and the running code of this post is available here. Note: If instead of ngIf you are looking for the for syntax, then check my other guide instead: Angular for: Complete Guide. The core directive ngFor allows us to build data presentation lists and tables in our HTML templates. Let's take for example the following data:. With ngFor we can print this data to the screen under the form of a data table, by generating HTML similar to this:. This template will generate the HTML table that we showed just above. We can see in this example the most common syntax for using ngFor :. Note that the loop variable hero is only visible inside the loop, you would not be able to access it outside the ngFor section.
Listing Listing 2. We need to pass a function to trackByngfor angular the function takes a couple of arguments, ngfor angular, which are an index and the current item: This implementation would do the tracking based on the id property. NgFor is a structural directive, meaning that it changes the structure of the DOM.
.
NgFor is a structural directive, meaning that it changes the structure of the DOM. Sometimes we also want to get the index of the item in the array we are iterating over. We can do this by adding another variable to our ngFor expression and making it equal to index , like so:. If our data structure was in fact grouped by country we can use two ngFor directives, like so:. We use the NgFor directive to loop over an array of items and create multiple elements dynamically from a template element. We can get the index of the item we are looping over by assigning index to a variable in the NgFor expression. Learning Objectives Know how to use the NgFor directive in your application.
Ngfor angular
Building Design Systems and Web Components. This article has been updated to the latest version Angular 17 and tested with Angular The latest Angular has many new changes and improvements over Angular 1. First we will take a look at a simple Angular 1.
Toyota service heidelberg
To loop over the people array we create a second nested ngFor directive. If you are just getting started learning Angular, have a look at the Angular for Beginners Course :. But it is static data, so let's change it to dynamic. And the same could be done with any other Iterable in our program. Search Submit your search query. This is the case if for example we query the data again from the backend. To illustrate this, we are going to define a directive for a configuration element called hero : We can now use this configuration element in our template in the following way: Now let's query this data from the configuration elements using ContentChildren : Do you see what happened here? And if you would like to know about more advanced Angular Core features like ngFor, we recommend checking the Angular Core Deep Dive course, where we cover all the Angular core directives in great detail. Note that you need the let keyword to get the value of the index, otherwise you will get an error similar to this one:. How to use trackBy? Sometimes we also want to get the index of the item in the array we are iterating over. Note: If instead of ngIf you are looking for the for syntax, then check my other guide instead: Angular for: Complete Guide. Common ngFor Errors to watch out for If you have an AngularJs background, you will see this error a few times before you get used to the new Angular syntax: Can't bind to 'ngFor' since it isn't a known property of 'tr' This is because you have accidentally either used item in items instead of item of items , or forgot to add the let keyword at the beginning of the expression: Finding the index of a list element A very common requirement is to add to a list the numeric index position of its element.
In this quick how-to tutorial we'll be learning about the ngFor directive in Angular and how to use it to display arrays of data in your Angular templates. For example, let's consider the following array of objects representing a set of products in a component:.
If you save, you will see the following output:. Here, we are using item. So, in this example, we are showing the list in a different format. Listing Listing 2. In this example, we have been passing to ngFor an array of Javascript objects, but actually we don't necessarily need to pass in an array to ngFor in order for it to work. In this post we are going to go over the ngFor core directive, namely we are going to go over the following:. The first ngFor loops over the groups, each grop contains a country property which we render out on the next line and a people array property. Learning Objectives Know how to use the NgFor directive in your application. The template element is the element the directive is attached to. In other words, this function will toggle the value of isVisible. With this change, the HTML generated now looks like the following: How to stripe a table using even and odd Another very common functionality needed when building tables is to be able to stripe a table by adding a different css class to the even or odd rows.


What would you began to do on my place?