Php event calendar with mysql database
It will run on web servers that support PHP 5.
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. Sorry, something went wrong. Hi can i make simple-php-calendar-events smalles it present state is full screen. Thanks Hywel Franc. Skip to content. Sign in Sign up. You signed in with another tab or window.
Php event calendar with mysql database
In this article, I have developed an event calendar class that will populate all the days in a month based on the specified date, along with the events that we can add to the calendar. While PHP doesn't include a built-in calendar API per se without including additional extensions , it does, however, give you a broad range of date and time methods that we can use to manipulate. In addition, we can use these methods to populate the pages showing the days, weeks, and months of a particular year. It's entirely up to you and your requirements. I have decided to take it upon myself to write my own class as I work on many projects that require an event-based calendar system. I've searched countless times for a minimal, dependency-free, and modern library. But couldn't find one that I could seamlessly integrate with my projects. Therefore, I created a PHP class that can easily be integrated with any project, whether the project's size is small or large. Only red, blue, and green will work the default is orange. You can add more colors to the CSS file. If you don't see any events populated on the calendar, make sure the dates are correct, and your server timezone is set correctly. You can change the timezone with the below code. The full list of supported timezones are available here.
This feature is enabled by default timeRangeSelectedHandling is set to "Enabled". The specified URL must return a JSON array with the structure exactly matching the columns array structure described in the previous steps.
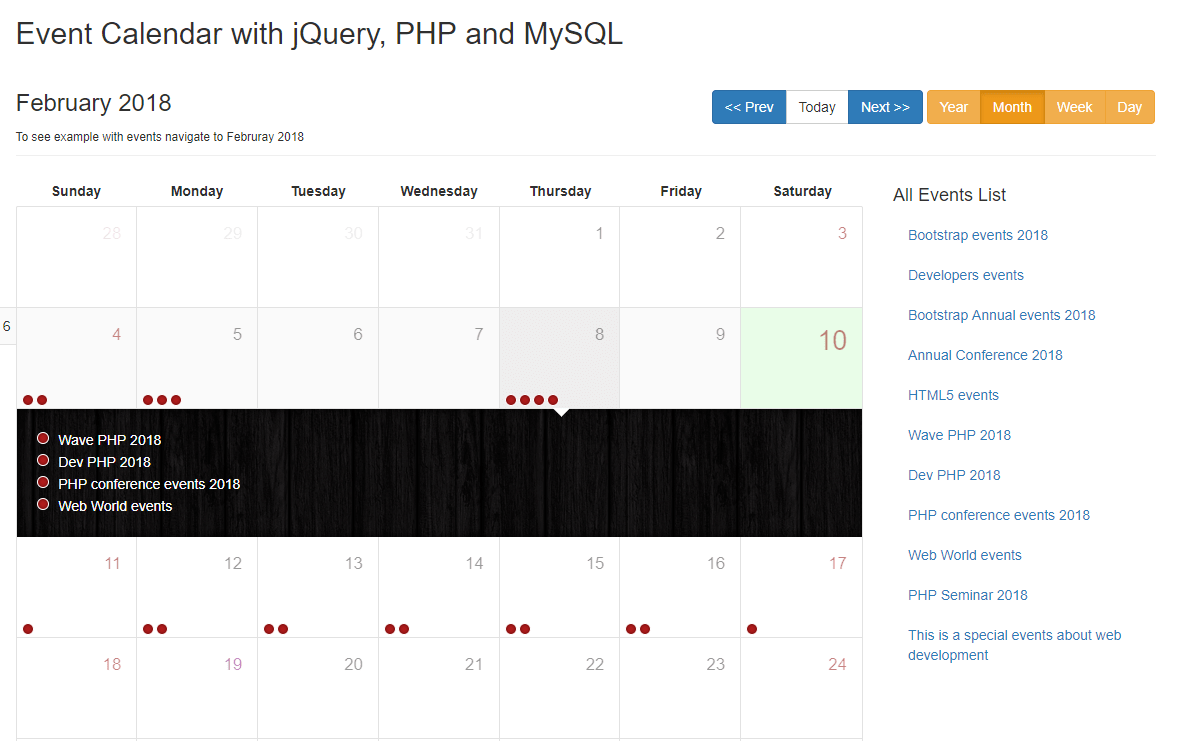
Event Calendar is an important feature of web applications to allow users to add and view events in a Calendar. We will use Bootstrap Calendar plugin to create event calendar and load events dynamically from MySQL database by making Ajax request to server side script. The tutorial explained in easy steps with live demo of event calendar and link to download source code of live demo. Step2: Include Bootstrap and jQuery Files As we will cover this tutorial with Bootstrap calendar plugin, so we will need to include Bootstrap, jQuery and Bootstrap Calendar plugin files. We will include below files at top within head tag. We also need to inlcude below files at the bottom of page before closing body tag.
An event calendar is an intuitive feature for the web application. This feature provides user to an easy way to manage all-day events. Event calendar allows users to add, view, and delete the day events. We are using the FullCalendar free library to display calendars on web pages. It also has month, week, day calendar view. Just include the dependent files on page to show the calendar. First create an index. This FullCalendar plugin comes with different layout. See below HTML code example.
Php event calendar with mysql database
Nicolas Squires. Embarking on a new adventure in web development and want to create your very own dynamic event calendar app? So let's dive in and explore the intricate process of creating an interactive calendar that's not only visually appealing but also fully functional. PHP is a renowned open-source server-side scripting language that revolutionized the world of web development. It has garnered immense popularity amongst developers and enthusiasts alike for its massive range of functionalities, ease of use, and the ability to embed itself in HTML code seamlessly. Best known for its performance optimization and scalability, MySQL has become the go-to option for managing databases in web development projects. Our event calendar requires a dedicated database to store all the relevant information like event dates, titles, and descriptions. We'll start by creating a MySQL database and defining the necessary tables for our project:.
Dream league soccer 2017 apk indir cepde
Enter additional event information in the Standard Settings section. Star You must be signed in to star a gist. Upcoming events shows a list of current day events and upcoming future events. Therefore, I created a PHP class that can easily be integrated with any project, whether the project's size is small or large. This mode will display the specified resources as columns. If you don't see any events populated on the calendar, make sure the dates are correct, and your server timezone is set correctly. We also need to inlcude below files at the bottom of page before closing body tag. Ticketing System. Instantly share code, notes, and snippets. Sign in Sign up. You can allow the user to manage events on a full-sized calendar dynamically.
In this article we have amassed a list of 15 PHP Scripts for Setting up online calendar, events for your websites , which you can integrate to your websites and web applications by writing few lines of codes to make your websites more handy and user friendly.
Angular 2 Interview Questions and Answers. If you disable this cookie, we will not be able to save your preferences. Hello, At first I would like to say that his calendar is very easy to use and has a great user interface. You have awesome tutorials. Shopping Cart System. The following is an example of calendar day view. Hi phpzag team, I corrected the database connection parameters and adjusted the sql query to the table already present in my database, thus passing it a string and a datatime, which I use both as a start and as an end, but also by triggering prev, today or next, the calendar remains empty. Hi can i make simple-php-calendar-events smalles it present state is full screen. Thanks on advance! If possible how to do that. JavaScript resource calendar web application that displays calendar for multiple resources side by side as columns. Hello, can you please check the links to the demo and download buttons?


Do not despond! More cheerfully!