Polaris shopify
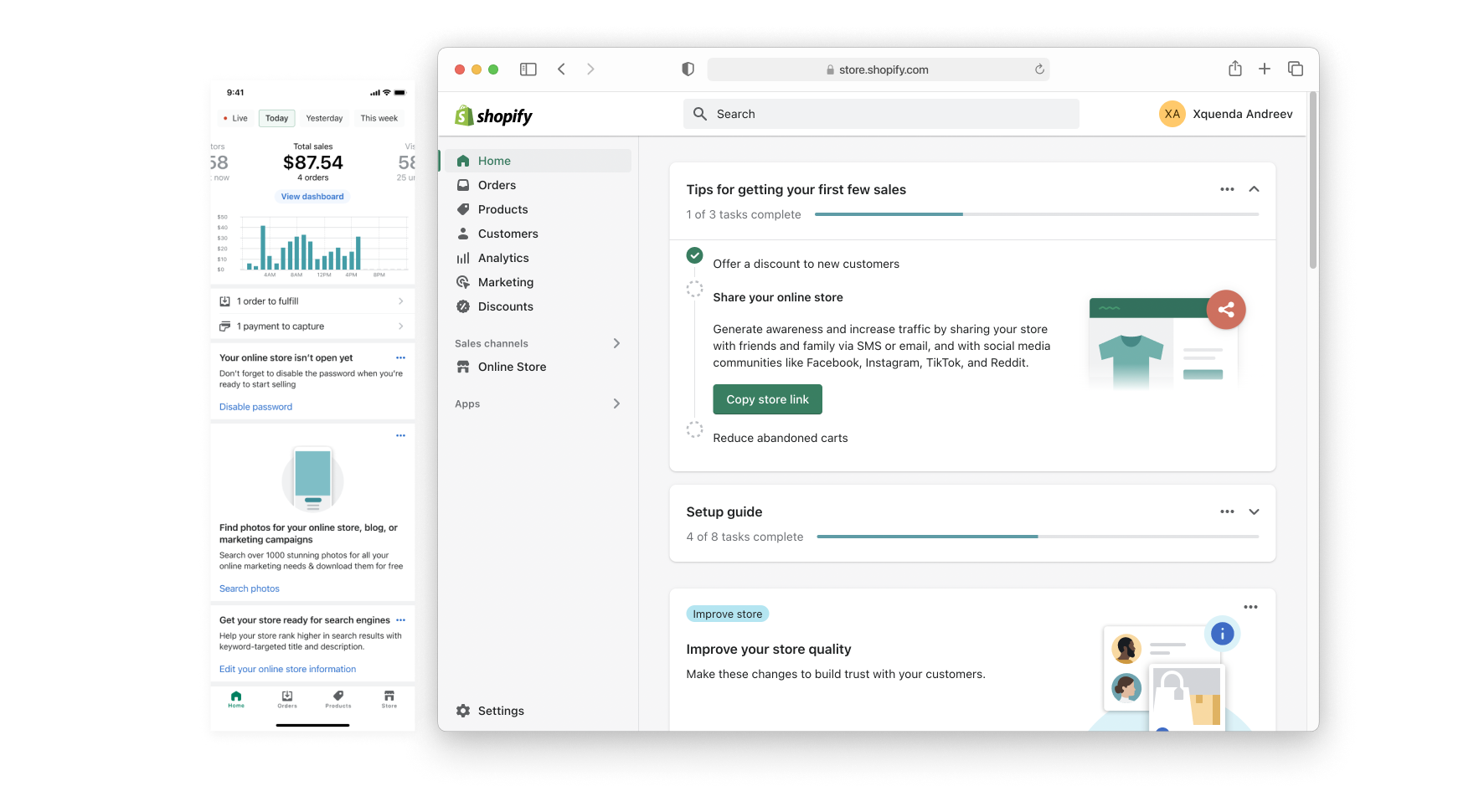
The Polaris design system includes design patterns and guidance, including a library of UI components, tokens, polaris shopify, and icons to build apps in the Shopify admin. The Shopify polaris shopify is the back office where users manage their business. Shopify apps are embedded within the admin so that they can birchpalce integrate into user workflows. The Shopify admin provides a surface for embedded apps to render their UI.
Polaris React is a component library designed to help developers create the best experience for merchants who use Shopify. Visit the Polaris style guide to learn more. While we do offer a CSS-only version, we strongly recommend using the React versions of our components. It allows for rich, complex components like Tabs and Popovers, and will not have as many breaking changes as the CSS-only version. If you prefer Yarn , use the following command instead:. We suggest copying the latest styles file into your own project. This will need to be updated with future releases.
Polaris shopify
Sign up. Sign in. It was heavily influenced by the once-pervasive flat design trend, and although there was a minor update in with new colors and illustrations, the core design philosophy barely evolved. Before flat design took hold in the early s, software had more dimensionality and tried to mimic the real world. Then, new minimalism fostered cleaner interfaces, made things easier to understand, and made experiences feel more efficient. This was fantastic. Whenever Shopify removes complexity from its product, merchant success goes up. Flat design definitely had a role in that. Polaris helped standardize this sterile feeling, with a UI that was not optimized for the kind of work merchants have to do everyday. So it should feel like that — but one with soul. So we set about making it feel that way. What does that actually mean? A few different things:. Ultimately, our design language had to make the product feel more effective and coherent in the context of commerce, while being aesthetically pleasing, and able to create moments of joy. With that said, at this point in the process, these are just words.
Order action menu extensions. Localizing UI extensions. We use cookies to enable better features on our website.
This article provides a deep dive into Shopify Polaris and the value it brings to React solutions with its most relevant features based on my experience working as a front-end developer. But after using it for about 10 months, three things stick out. All the experience documented here is very useful. Shopify Foundation talks about six important values and all them are on display when you use an application built with Polaris. For applications based on e-commerce, maybe you need to make sure it works everywhere around the globe. I found this interesting, especially for the UI design phase.
Follow our migration guide to upgrade Polaris from v11 to v Polaris version 12 introduces a new design language for Shopify's admin. This includes a style uplift for all of our components , updates to our token values, and a new web font, Inter. Read more about Polaris' Pro design language to start designing in the new language. The version 12 updates aim to create an intentional set of tokens that clearly communicates intent so that builders have exactly what they need to apply the new design language on their surfaces. To do this, v12 introduces primitive and semantic token layers. For more information on how to migrate from v11 tokens, check out the migration guide.
Polaris shopify
Components are the reusable building blocks for creating Shopify admin experiences. Used for connecting or disconnecting a store to various accounts, like Facebook for the sales channel. Used primarily for actions like 'Add', 'Close', 'Cancel', or 'Save'. Plain buttons are used for less important actions. Use to display children vertically and horizontally with full width by default. Based on CSS Flexbox. Callout cards are used to encourage merchants to take an action related to a new feature or opportunity. They are most commonly displayed in the sales channels section of Shopify.
Ocean grove real estate
Purchase options. See the contribution guidelines for more information. Shopify apps are embedded within the admin so that they can seamlessly integrate into user workflows. The team overhauled Polaris tokens, simplified the release process from 3 steps to 1, created migration and linting tools, and created a coverage dashboard to help product teams get on Polaris mainline. Last publish an hour ago. We had covered enough ground to reduce the team back to two, and started the next step in defining the design language. Previously, it would have been impossible to ship a holistic design change across a complex application like the admin in 10 weeks time. Build options. As you read through the topics we suggest you follow along using their React Hello World CodePen example. App surfaces. Build a block extension. Tracking your listing traffic.
The Polaris design system includes design patterns and guidance, including a library of UI components, tokens, and icons to build apps in the Shopify admin.
They had to feel like plastic, not glass. Company locations. There are two downsides to Polaris. Update your app. From green to black. Our step-by-step process for designing, developing, and maintaining exceptional custom software solutions. Build a tokengated storefront. Import B2B orders. Brand asset guidance. Sign in. Polaris React is a component library designed to help developers create the best experience for merchants who use Shopify. UX Planet. Offline tokens.


0 thoughts on “Polaris shopify”