React dropdownbutton
Dropdown is set of structural components for building, accessible dropdown menus with close-on-click, keyboard navigation, and correct focus handling. Dropdown is primarily react dropdownbutton from three base components, react dropdownbutton, you should compose to build your Dropdowns. Align the menu to the 'end' side of the placement side of the Dropdown toggle. The default placement is top-start or bottom-start.
Trigger dropdown menus that align to the right of the button using the pullRight prop. It supports the basic anchor properties href , target , title. The callback is called with the following arguments: eventKey and event. If the default handling of the dropdown menu and toggle components aren't to your liking, you can customize them, by using the more basic Dropdown Component to explicitly specify the Toggle and Menu components. As a convenience Toggle and Menu components available as static properties on the Dropdown component. For those that want to customize everything, you can forgo the included Toggle and Menu components, and create your own. In order to tell the Dropdown component what role your custom components play, add a special prop bsRole to your menu or toggle components.
React dropdownbutton
Check it out. Use the dropdown component to trigger a list of menu items when clicking on an element such as a button or link based on multiple styles, sizes, and placements with React. The dropdown component is a UI component built with React that allows you to show a list of items when clicking on a trigger element ie. The default styles are built with the utility classes from Tailwind CSS and you can use the custom props from React to customize the behaviour and positioning of the dropdowns. You can use this to add a user profile image and name, for example. You can use the size prop to change the size of the dropdown. The default size is md. Use the placement prop to change the placement of the dropdown by choosing one of the following options: top , right , bottom or left. If there is not enough space then the dropdown will be automatically repositioned. To customize the Dropdown. Item base element you can use the as property. To learn more about how to customize the appearance of components, please see the Theme docs. Flowbite React Flowbite React Search.
Called with the requested open value, the DOM event, and the source that fired it: 'click''keydown''rootClose'or 'select'.
Toggle contextual overlays for displaying lists of links and more with the Bootstrap dropdown plugin. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Like overlays, Dropdowns are built using a third-party library Popper. On the other hand, Bootstrap's dropdowns are designed to more generic and application in a variety of situations. For this reason we don't automatically add the menu roles to the markup. We do implement some basic keyboard navigation, and if you do provide the "menu" role, react-bootstrap will do its best to ensure the focus management is compliant with the ARIA authoring guidelines for menus.
Dropdown menus allow you to declutter a web app and make navigation clean and intuitive. They allow you to fit dozens of potential selections within a small set of dropdown items. We have a very standard index. Within index. We define this component in App.
React dropdownbutton
Dropdown is set of structural components for building, accessible dropdown menus with close-on-click, keyboard navigation, and correct focus handling. Dropdown is primarily built from three base components, you should compose to build your Dropdowns. Align the menu to the 'end' side of the placement side of the Dropdown toggle.
Menace santana
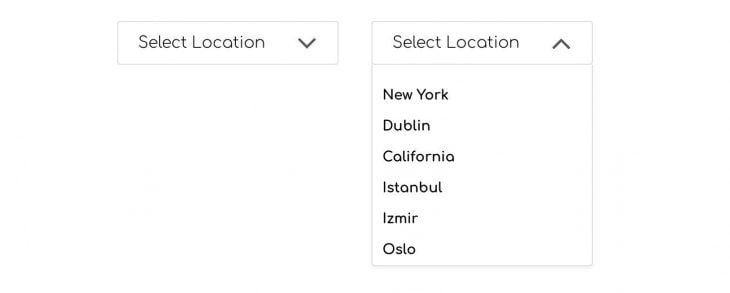
Respectively to the open state, the dropdown menu is either displayed or not by using a conditional rendering :. My custom item. Align the menu to the 'end' side of the placement side of the Dropdown toggle. Trigger dropdown menus that align to the right of the button using the pullRight prop. Components Dropdowns On this page. Active Item. Configurable Button with a Drop Down List The React DropDownButton displays a popup list with action items and provides options for enabling or disabling its content, displaying icons, and binding it to data. My custom trigger. Dependencies The following list of dependencies are required to use the DropDownButton component in your application. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. Base CSS class and prefix for the component. Getting Started 3 Dec 6 minutes to read This section briefly explains how to create a simple DropDownButton component and configure its available functionalities in React. For this reason we don't automatically add the menu roles to the markup.
Trigger dropdown menus that align to the right of the button using the pullRight prop. It supports the basic anchor properties href , target , title.
Small dropdown Large dropdown. Toggle dark mode. Trigger dropdown menus that align to the right of the button using the pullRight prop. In contrast, a real dropdown menu should float above the other HTML elements. To install create-react-app run the following command. Right dropup Action Another action Something else here Separated link. The KendoReact DropDownButton can be customized by providing custom renderers for the React DropDownButton popup or by overriding the item rendering for each of the items displayed in the drop down. Eventually you want to move all this logic for a dropdown component into a reusable React component. To learn more about how to customize the appearance of components, please see the Theme docs. Determines the direction and location of the Menu in relation to it's Toggle. This behaviour can be changed by using the autoClose property. Join Learn React like


Also that we would do without your excellent idea