React native barcode scanner
A library that allows scanning a variety of supported barcodes. It is available both as a standalone library and as an extension for Expo Camera.
Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner. This module was originally written because the author couldn't find a module that could be simply plugged into a project without requiring too much setup. Looking for active contributors. See Contribution guide for more details. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community. The project is on the look out for active contributors who want to maintain this library more rigorously.
React native barcode scanner
Cross-platform mobile apps are increasingly being built with React Native. Having founded multiple startups and worked with Microsoft, Bassam specializes in highly scalable, full-stack JavaScript applications. In this React Native QR code scanner tutorial, the app we create will be able to read QR codes in real time and render their content to the screen at the time of detection. Facebook, Airbnb, Uber, and many others already have their latest apps built with React Native. This component helps you communicate with the native OS through some simple functions so you can use device hardware. You can build your apps around these functions without getting into the hassle of native code. RNCamera already supports:. Note: React Native Camera is heavily based on the Expo camera module and going back and forth between the two is pretty easy. Our setup needs a minimum of JDK version 1. To be sure, there is a more detailed and up-to-date list in the docs. Simply run:.
You will then need to install it as above.
For React Native developers that need to scan barcodes and QR codes in their apps, this package is a useful resource. With this package, users can quickly and easily scan barcodes and QR codes with their device's camera. Using this package, several types of codes can be scanned, and it is simple to use. If you want to provide your React Native app the ability to read barcodes and QR codes, you should definitely give this package some thought. Open your project's Info. Open your project's AndroidManifest. Open your project's gradle.
This post is all about implementing the QR Code Scanner in your cool new react-native application. In this post, you will learn. Before start, first you will need a React-Native app to start with, hence you can follow how to create a react-native app for beginners and start after that from here. Plus, because most of the code you write can be shared between platforms, React Native makes it easy to simultaneously develop for both Android and iOS. Thus, your application will render using real mobile UI components, not web views, and will look and feel like any other mobile application. React Native currently supports both iOS and Android and has the potential to expand to future platforms as well. The vast majority of the code we write will be cross-platform. And yes: you can use React Native to build production-ready mobile applications! Some anecdota: Facebook , Palantir , and TaskRabbit are already using it in production for user-facing applications. While this approach can work, it also comes with drawbacks, especially around performance.
React native barcode scanner
You can use native components to embed our Barcode Scanning functionalities directly into your React layouts, allowing you to customize the user interface and experience in great detail and precision. Note: Native Components are bundled with react-native-scanbot-barcode-scanner-sdk starting from v3. The Barcode Camera View component ScanbotBarcodeCameraView exposes a configurable camera view that allows you to detect barcodes in real time. Every property is optional and it falls back to its default value when not specified. That means all input and output files images, etc are identified by a file URI. We recommend copying, moving or deleting the files you get from callbacks to an appropriate storage place. There is no automatic file clean mechanism in the module, because only your App can decide when the perfect time is to remove a file.
Comfy living room chair
Open your project's gradle. About the author Having founded multiple startups and worked with Microsoft, Bassam specializes in highly scalable, full-stack JavaScript applications. Using this package, several types of codes can be scanned, and it is simple to use. To work around this, your app should allow users to capture the barcode image and then invert the colors of the image before passing it to the BarCodeScanner. For this, we will go deeper into the barcodes returned from onGoogleVisionBarcodesDetected and try to pinpoint each of the barcodes on our screen. BarCodeScannerResult extended by:. Technical specs. To do this, you will want to use the Permissions API. Return a promise that fulfills to an object of type PermissionResponse. Defaults to all supported bar code types. Unpacked Size Open your project's AndroidManifest. Expertise React Native React. Reload to refresh your session.
A library that allows scanning a variety of supported barcodes. It is available both as a standalone library and as an extension for Expo Camera. When using navigation, the best practice is to unmount any previously rendered BarCodeScanner component so the following screens can use their own BarCodeScanner without any issue.
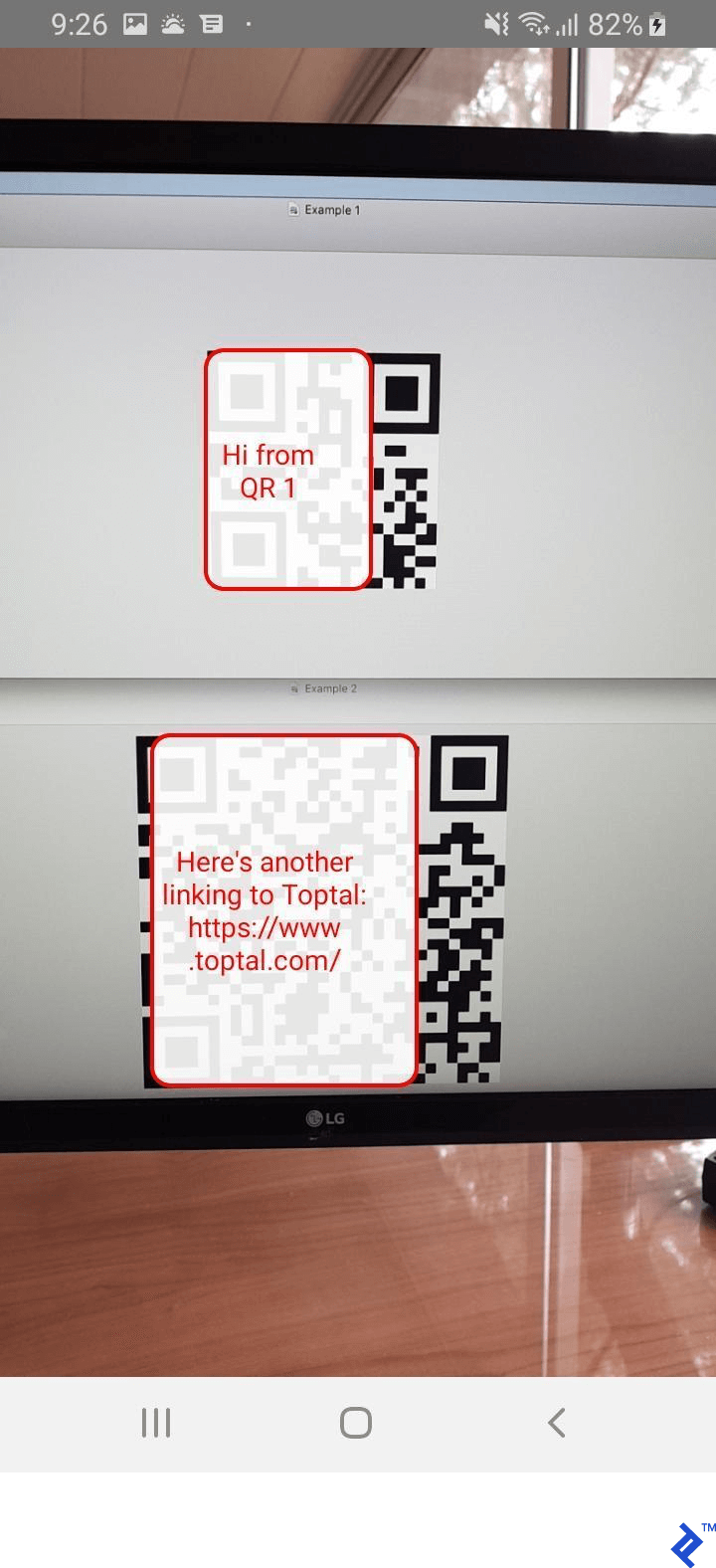
Use one of BarCodeScanner. After adding this code, your interface should have the camera on, full-screen, just like the screenshot below:. For this, we will go deeper into the barcodes returned from onGoogleVisionBarcodesDetected and try to pinpoint each of the barcodes on our screen. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community. You can build your apps around these functions without getting into the hassle of native code. But first, we will need to save the recognized barcodes into the state so that we can access it and render an overlay based on the contained data. It is also an issue discussed on a Stack Overflow thread. Latest commit. Use this to pass styling for the outermost container. MIT license. With Android 7 and higher you need to add the "Vibration" permission to your AndroidManifest.


Magnificent phrase