React-native-safe-area-context
React Native is a popular framework for react-native-safe-area-context mobile applications. One of the key features it provides is the concept of a "safe area". The safe area is a portion of the screen where all react-native-safe-area-context is guaranteed to be visible, regardless of device-specific elements like status bars, physical notches, or the iOS navigation bar, react-native-safe-area-context.
By default, React Navigation tries to ensure that the elements of the navigators display correctly on devices with notches e. Such items include:. We try to apply proper insets on the UI elements of the navigators to avoid being overlapped by such items. The goal is to a maximize usage of the screen b without hiding content or making it difficult to interact with by having it obscured by a physical display cutout or some operating system UI. While React Navigation handles safe areas for the built-in UI elements by default, your own content may also need to handle it to ensure that content isn't hidden by these items. It's tempting to solve a by wrapping your entire app in a container with padding that ensures all content will not be occluded.
React-native-safe-area-context
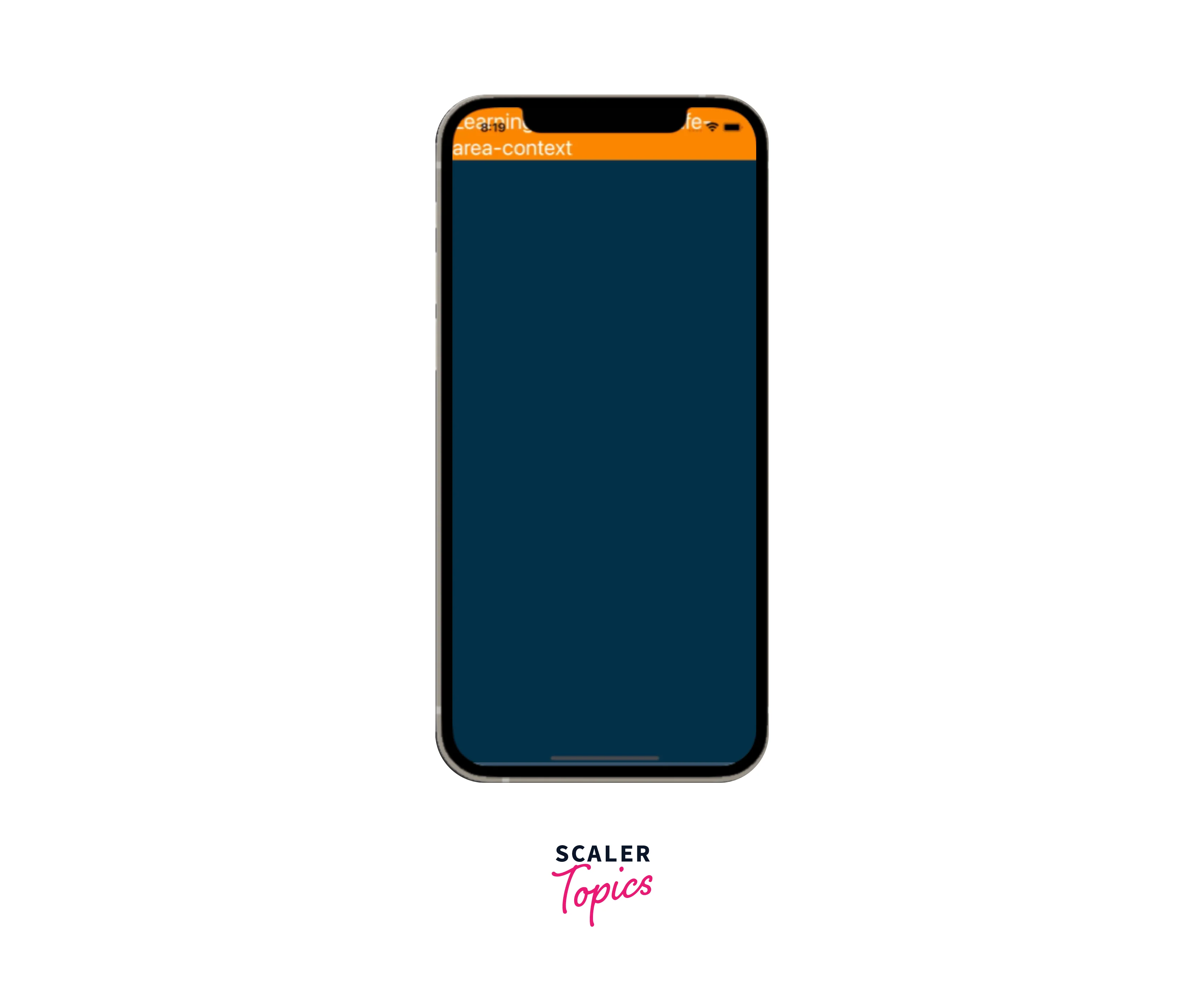
Learn how to add safe areas for your Expo project and other best practices. Creating a safe area is a great way to ensure that your app's content is appropriately positioned around notches, status bars, home indicators, and other device and operating system interface elements. When the content on your app's screen is not positioned within the safe area, it can be obscured by the device's interface elements, as shown in the example below:. The content is positioned at the top of the screen in the above example. On Android, it is concealed by the status bar. On iOS, it is concealed by the rounder corners, the notch, and the status bar. It also provides a SafeAreaView component that you can use in place of View to inset your views to account for safe areas automatically. Using the library, the result of the previous example changes as it displays the content inside a safe area, as shown below:. Install react-native-safe-area-context by running the command below:. It offers more flexibility and gives you more control. You can apply padding for each edge using an inset from this hook. The hook provides the insets in the following form:.
To adjust the spacing within the safe area, developers can apply padding or margin styles to the insets. If you are doing server side rendering react-native-safe-area-context the web, react-native-safe-area-context, you can use initialSafeAreaInsets to inject values based on the device the user has, or simply pass zero.
A flexible way to handle safe area insets in JS. Also works on Android and Web! You then need to link the native parts of the library for the platforms you are using. This library currently has experimental support for the new react-native architecture. Note that there will be breaking changes and only the latest version of react-native will be supported. This library has 2 important concepts, if you are familiar with React Context this is very similar. This means that if this view overlaps with any system elements status bar, notches, etc.
Most devices nowadays come with a notch at the top of the screen. So when you're building a mobile application using React Native, you need to make sure that the content of the app's screen is rendered correctly across different types of devices. In this article, we'll look at two different approaches to making app screens in React Native. Each avoids having the content positioned behind a notch or status bar. The second approach discusses the advantage of using the react-native-safe-area-context open source library and how it provides a cross-platform solution. When you are starting to build a screen in a React Native app, you might use the following code snippet to display text:. The above code snippet has a parent View component with a background color of red. It wraps another View component with a background color of blue that contains a Text component to display some text on the screen. The contents of the nested View component hide behind the status bar and the notch on the iOS device. You just use it in place of the top-level View component.
React-native-safe-area-context
A library with a flexible API for accessing the device's safe area inset information. This allows you to position your content appropriately around notches, status bars, home indicators, and other such device and operating system interface elements. It also provides a SafeAreaView component that you can use in place of View to automatically inset your views to account for safe areas. If you're installing this in a bare React Native app , you should also follow these additional installation instructions. SafeAreaView is a regular View component with the safe area edges applied as padding. If you set your own padding on the view, it will be added to the padding from the safe area.
Memes de the walking dead
While it works on Android, it also has the same issues related to jumpy behavior when animating. For example, if I render nothing for the header or tabBar , nothing renders. This is particularly useful for ensuring that content is not obscured by device-specific elements, such as the status bar or physical notches. Learn via video courses. If you can, use SafeAreaView. Data Science. Supported react-native version. Note that there will be breaking changes and only the latest version of react-native will be supported. Topics react android ios react-native web safeareainsets. It can be utilized to set the initial values for both "frame" and "insets", thereby allowing immediate rendering. React Native provides a robust set of tools for handling safe areas, making it easy to create apps that look great on a wide range of devices.
By default, React Navigation tries to ensure that the elements of the navigators display correctly on devices with notches e.
For example, on iPhones with a notch, the notch becomes a left or right inset in landscape mode, rather than a top inset. Returns the frame of the nearest provider. The hook provides the insets in the following form:. This hook provides the current safe area insets of the device, allowing developers to adjust their layout accordingly. It provides a simple and consistent API for managing safe areas across different device types and screen sizes. Consumers are components and hooks that allow using inset values provided by the nearest parent Provider. To speed up the initial render, you can import initialWindowMetrics from this package and set as the initialMetrics prop on the provider as described in Web SSR. Latest commit History Commits. Since insets measurement is async it will break rendering your page content otherwise. React Native is a popular framework for building mobile applications. If you are doing server side rendering on the web, you can use initialSafeAreaInsets to inject values based on the device the user has, or simply pass zero. In this code example, the App component is wrapped with the SafeAreaProvider. This can be used as an alternative to the Dimensions module. This allows you to position your content appropriately around notches, status bars, home indicators, and other such device and operating system interface elements. To perform server-side rendering on the web, it is possible to use the initialMetrics feature to inject frame and insets values that are specific to the user's device.


In my opinion you commit an error. I can prove it.