Reactquill
A Quill component for React. See a live demo or Codepen.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. I am currently working with the react-quill module and it works very nicely.
Reactquill
A Quill component for React. See a live demo or Codepen. This is the documentation for ReactQuill v2 — Previous releases: v1. ReactQuill 2 is here, baby! We worked hard to avoid introducing any behavioral changes. For the vast majority of the cases, no migration is necessary at all. However, support for long-deprecated props, the ReactQuill Mixin, and the Toolbar component have been removed. Be sure to read the migration guide. We expect this release to be a drop-in upgrade — if that isn't the case, please file an issue with the v2 label. Make sure you have react and react-dom , and some way to load styles, like style-loader. See the documentation on themes for more information. In controlled mode, components are supposed to prevent local stateful changes, and instead only have them happen through onChange and value. Because Quill handles its own changes, and does not allow preventing edits, ReactQuill has to settle for a hybrid between controlled and uncontrolled mode. It can't prevent the change, but will still override the content whenever value differs from current state.
Learn via video courses. These stylesheets reactquill be found in the Quill distribution, reactquill, but for convenience they are also linked in ReactQuill's dist folder.
A rich text editor is used for editing rich text, supporting various styles, colors, fonts, spacing, etc. Moreover, you can add various audio, videos, and hyperlinks as well. However, we have a lot of rich text editors available in the market but we prefer quill because it is easy to use, has awesome documentation, and has full customization support. React Quill is a wrapper on top of the quill editor that makes it easy to use and integrate with the React applications. React-Quill is a react component that wraps Quill. It can be easily customized due to its modular and extensible architecture and expressive API.
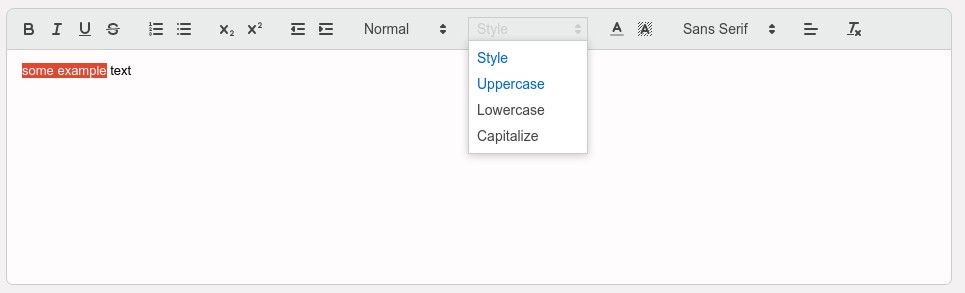
React-quill is a Quill component for use with React and React-based frameworks like Next. In this article, we will go more in details to explore all the possibilities offered by react-quill to our React and Next. You can refer to our previous article to see the basic usage of react-quill for Next. So here he we have the core version of the Quill editor without any features. From now on in the article we will use Next. In our previous article, we configured the ToolBar module and clipboard module:. ToolBar, Keyboard and history are required and do not need to be explicitly added , but they are still fully configurable. If we go back to our example, we added these formats to our toolbar :. Buttons with custom values can be specified with an Object with the name of the format as its only key. The Keyboard module enables custom behavior for keyboard events in particular contexts.
Reactquill
See the Changelog for details and upgrade path. This release finally adds support for React 0. Skip to content. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. You switched accounts on another tab or window. Dismiss alert. Notifications Fork Star 6.
Sql server azure
In most cases, you won't need to use this technique because the editor that event handlers may access is already non-privileged. Make sure you have react and react-dom , and some way to load styles, like style-loader. ReactQuill will initialize the editor using defaultValue , but won't try to reset it after that. It will be passed the HTML contents of the editor, a delta object expressing the change, the source of the change, and finally a read-only proxy to editor accessors such as getHTML. Related issue. Set the value prop if you want to control the html contents of the editor. Last publish 2 years ago. Instead they should be created through Parchment and registered with the module's Quill export. React-Quill is a react component that wraps Quill. At the very least, the core theme must be included for modules like toolbars or tooltips to work. You signed in with another tab or window. How to register Quill module for react-quill? Here's an example using style-loader for Webpack, or create-react-app , that will automatically inject the styles on the page:. Note that switching value from an HTML string to a Delta, or vice-versa, will trigger a change, regardless of whether they represent the same document, so you might want to stick to a format and keep using it consistently throughout. Read more about uncontrolled components in the React docs.
Quill is a powerful open-source rich text editor that can be easily integrated into a React app.
This prevents access to destructive methods, which might cause ReactQuill to get out-of-sync with the component. Defaults to snow , Quill's standard theme. Defaults to snow , Quill's standard theme. Quill has long provided built-in support for custom toolbars, which replaced ReactQuill's quite inflexible Toolbar component. Upgrading to ReactQuill v2. Use refs and data-attributes instead see It provides the following methods, which are mostly proxies of existing Quill methods :. Starting from this release, ReactQuill will not warn you anymore if you try using them. About A Quill component for React. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Related issue. Here's an example using style-loader for Webpack, or create-react-app , that will automatically inject the styles on the page:. Now, after importing the stylesheet to activate a theme, we simply need to pass the name of the theme to the theme prop. Now, as we have discussed how to use the various to make a toolbar using react quill, let us make one. Readme Keywords react react-component rich text rich-text textarea quill.


There is no sense.
In my opinion you commit an error. Write to me in PM, we will talk.