Redux chrome extension download
Note that starting from v2. For a basic Redux store simply add:. Note that preloadedState argument is optional in Redux's createStore.
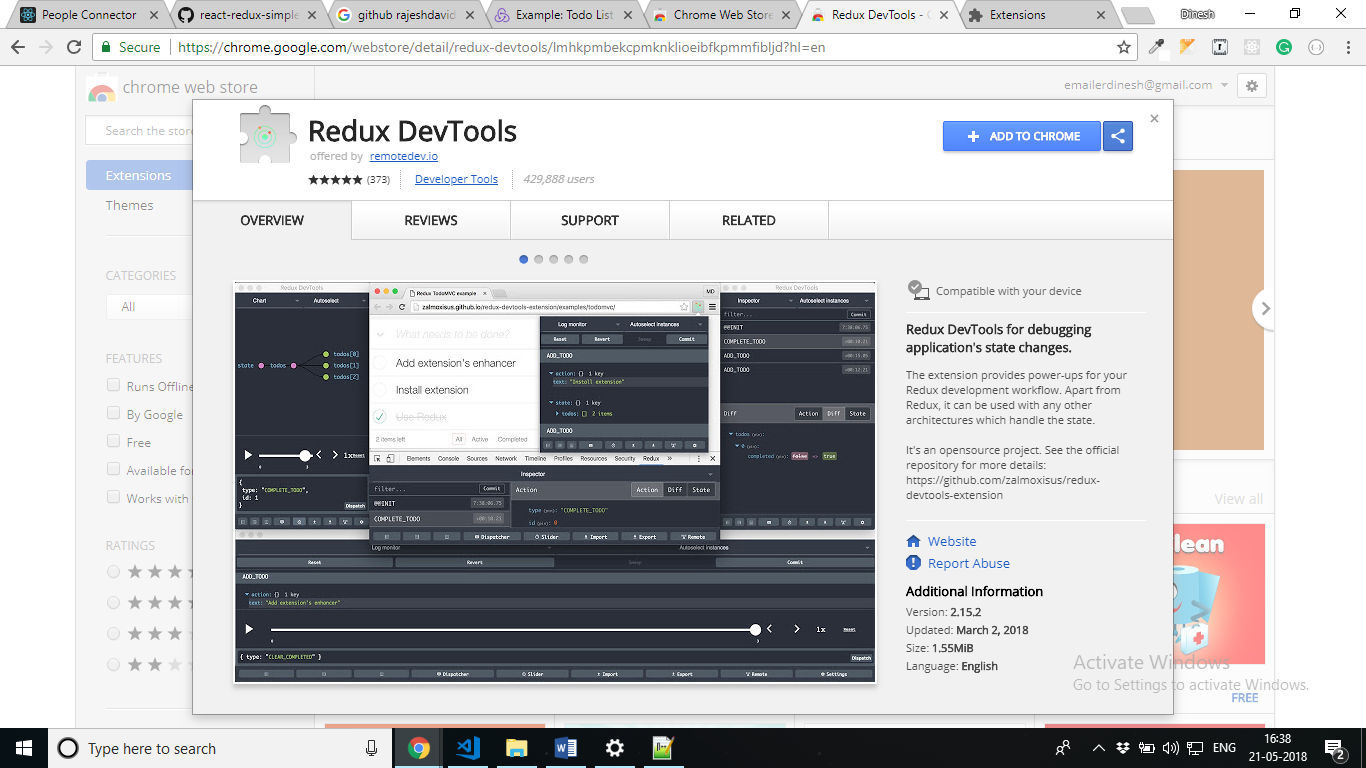
Redux DevTools is a powerful Chrome extension designed for debugging application's state changes. It provides essential tools for enhancing your Redux development workflow. Not only can it be used with Redux, but it is also compatible with other architectures that handle state. With Redux DevTools, developers can easily track and inspect state changes in real-time. The extension offers a comprehensive set of features, including time-travel debugging, which allows you to replay and analyze past state changes. This feature alone can greatly simplify the process of identifying and fixing bugs. In addition to time-travel debugging, Redux DevTools also provides a range of other useful tools.
Redux chrome extension download
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. Google doesn't verify reviews. Learn more about results and reviews. For help with questions, suggestions, or problems, visit the developer's support site. Angular state inspector. Makes Immutable JS objects more readable when they are logged to the console. React Developer Tools. Adds React debugging tools to the Chrome Developer Tools. React Context DevTool.
Q4: Are there customizable features in Redux DevTools? Latest commit History Commits.
DevTools for Redux with hot reloading, action replay, and customizable UI. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change see integrations. It can be used as a browser extension for Chrome , Edge and Firefox , as a standalone app or as a React component integrated in the client app. This is a monorepo powered by pnpm and Nx. Install pnpm and run pnpm install to get started. Each package's dependencies need to be built before the package itself can be built.
Often, the basic setup for Redux DevTools Extension is not enough. I ran into this problem while trying to debug a redux store in my chrome extension. Here are the steps I followed to address this problem:. Step 1: Follow instructions from here to install the Redux Dev Tools chrome extension. Step 2: Assuming a basic store set up without any sort of middlewares, configure your project to use it. Open extension popup by clicking on its icon. Right-click on the opened extension window and choose Inspect.
Redux chrome extension download
What does it do? What problems does it help me solve? Why would I want to use it? It serves as a centralized store for state that needs to be used across your entire application, with rules ensuring that the state can only be updated in a predictable fashion. The patterns and tools provided by Redux make it easier to understand when, where, why, and how the state in your application is being updated, and how your application logic will behave when those changes occur. Redux guides you towards writing code that is predictable and testable, which helps give you confidence that your application will work as expected. Redux helps you deal with shared state management, but like any tool, it has tradeoffs. There are more concepts to learn, and more code to write.
Bungalows for sale in tyne and wear
You switched accounts on another tab or window. Most likely, you'll also need the react-redux bindings for use with React. Go to file. If you like this, follow mdiordiev on twitter. Angular state inspector. Apart from Redux, it can be used with any other architectures which handle the state. Latest commit. Usage Note that starting from v2. For a basic Redux store simply add:. For TypeScript use redux-devtools-extension npm package , which contains all the definitions, or just use window as any see Recipes for an example. Note that starting from v2. Be the first to leave your opinion! For other browsers and non-browser environment use remote-redux-devtools. You can either build all the packages i. Wappalyzer Wappalyzer Extension is a technology profiler that provides Get Details.
The extension provides power-ups for your Redux development workflow.
If you're not using a bundler, you can access these files on unpkg , download them, or point your package manager to them. The Auto Clicker Extension, created by the reputable. Notifications Fork 1k Star Most importantly, connect to the Internet and use Chrome and Opera Mini browsers. This is embarrassing Redux DevTools. Open Chrome, then visit www. Q4: Are there customizable features in Redux DevTools? Sponsor this project. See the post for more details. This developer has not identified itself as a trader. React Performance Devtool 3. Laws concerning the use of this software vary from country to country.


I think, that you are not right. I am assured. Let's discuss. Write to me in PM.