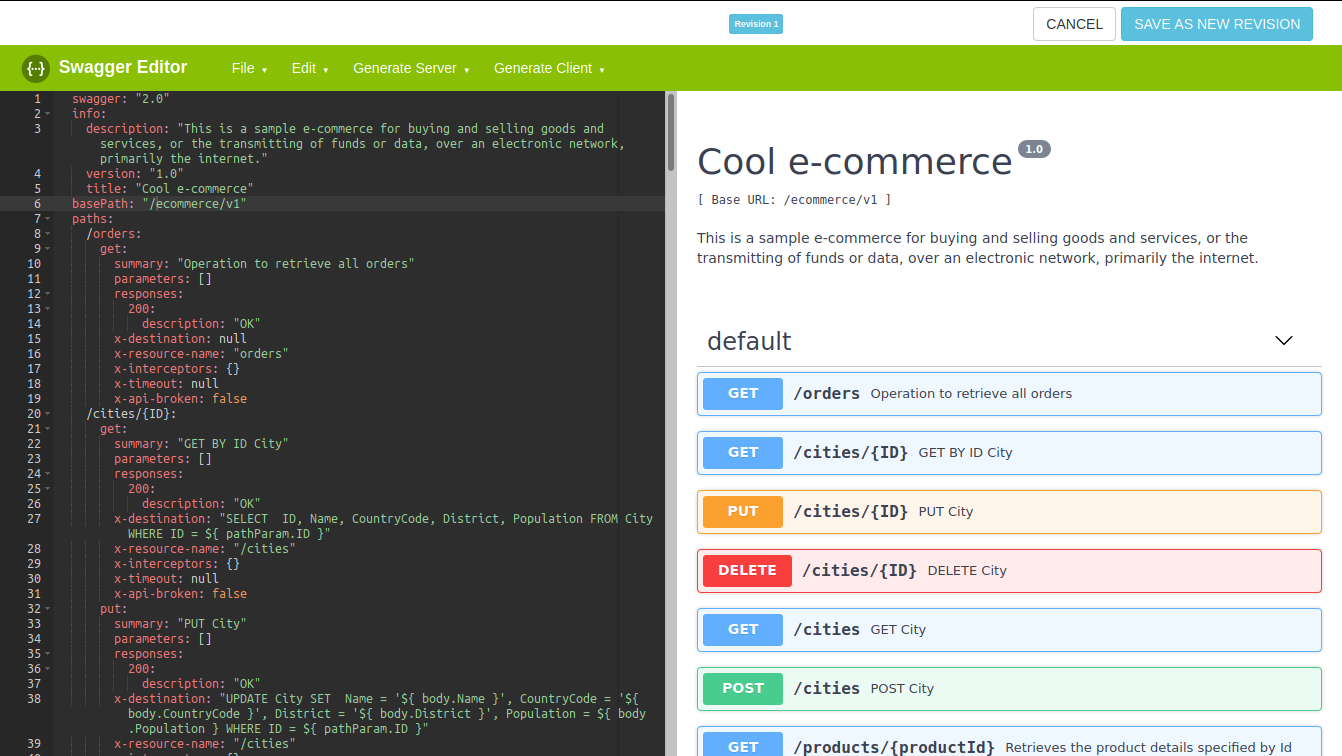
Swagger editor
Design, describe, and document your API on the first open source editor supporting multiple API specifications and serialization formats.
The plan is to continually migrate fully to SwaggerEditor 5 and deprecate the SwaggerEditor 4 in the future. Refer to the 2. Valid OpenAPI definitions can then be generated and used with the full Swagger tooling code generation, documentation, etc. As a brand-new version, written from the ground up, there are some known issues and unimplemented features. Check out the Known Issues section for more details. If you're building a single-page application, using swagger-editor is strongly recommended, since swagger-editor-dist is significantly larger. If you have Node.
Swagger editor
The plugin supports code navigation, linting, SwaggerUI or ReDoc preview, IntelliSense, schema enforcement and generation, schema definition links, snippets as well as static and dynamic security analysis. If you are a 42Crunch customer or have an account of a 42Crunch platform, you can also directly access API collections and security reports through the integrated platform navigator. We also encourage you to watch this video that gives you a full tour of the editor and its different features. This extension makes it easier and faster to navigate your OpenAPI definitions, especially when they get longer. Watch this video on editor basics. As you start typing OpenAPI elements or their values, the context-sensitive list of available options is displayed in the IntelliSense menu. Use Go to Definition to locate the targets of references easily. If you want to instead have them sorted in the order they are in the OpenAPI file, change the corresponding setting:. You can get a documentation-style preview of the API you are editing by clicking the Preview button at the top right:. This feature is powered by 42Crunch Audit. Watch this video to learn more about 42Crunch Audit.
The scan configuration is generated automatically from the OpenAPI file you chose to scan. Latest commit. Let's say my application swagger editor with swagger-editor 5 npm package and uses React
.
Published: July 26, If you develop software, chances are you are integrating APIs. In today's development world, the software development lifecycle depends upon APIs. They allow corporations to expose their data and functionality to the public for use. We can then add that data to the applications we build. For instance, if you want to create an application that helps users find popular restaurants in their area, there is no need to build it from scratch. You can simply integrate the Yelp API into your application. But, for developers to share their API content, they will need clear protocols or documentation that others can follow.
Swagger editor
Design, describe, and document your API on the first open source editor supporting multiple API specifications and serialization formats. Learn More. For organizations that need to work across multiple teams in a secure environment, available on-premise or on the cloud.
Eye catchers south city price list
Scan reproduces the typical behavior of a hacker by injecting bad payloads, bad tokens, and using invalid HTTP verbs and paths. Scans are run at the operation level only. You can run the audit service in freemium or platform mode: Using our freemium centralized service : this service is a fully featured version of the audit, but with usage limits. Check out the Known Issues section for more details. Branches Tags. Watch this video on editor basics. Valid OpenAPI definitions can then be generated and used with the full Swagger tooling code generation, documentation, etc. SQG results are not visible yet to all Freemium users. The summary shows if the scan got a testing baseline by running the HappyPath test. Security policy. Paste the token you received in the prompt in VS Code, and you are all set. To build and run a docker image with the code checked out on your machine, run the following from the root directory of the project:.
API Design. API Documentation.
Last commit date. Paste the token you received in the prompt in VS Code, and you are all set. Useful for npm link. We recommend you use the 42Crunch CLI to run scans. Refer to the 2. You can run the audit service in freemium or platform mode: Using our freemium centralized service : this service is a fully featured version of the audit, but with usage limits. Priority issues Look here for issues that require the most attention. Many of the issues reported by 42Crunch Audit have fixes associated with them. Requests can be arranged into testing scenarios: a scenario combines one or multiple requests, for example you need to create a resource before you can view it. Feedback Submit your bug reports at GitHub project Issues. And, needless to say, your reviews at VS Code marketplace mean the world to us! View all files. Runs Anywhere The Editor works in any development environment, be it locally or in the web Smart Feedback Validate your syntax for OAS-compliance as you write it with concise feedback and error handling Instant Visualization Render your API specification visually and interact with your API while still defining it Intelligent Auto-completion Write syntax faster with a smart and intelligent auto-completion Fully Customizable Easy to configure and customize anything, from line-spacing to themes All About Your Build Generate server stubs and client libraries for your API in every popular language.


It agree, rather useful piece
In my opinion you commit an error. Let's discuss.