Wpf colors
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
I don't know about you, but I struggled now for many years with the limited number of colors available in the Colors class, trying to get matching colors with ColorPickers and understanding the various color models. To simplify my life, I wrote few small methods which allow me to change any color towards white and black and another one to mix colors. With this, I get nicely matching colors, a bit like gradients as in GradientBrush. Then I had the bad idea to write a CodeProject article. To explain how my methods work, I had no choice but to investigate in detail what is going on. So the biggest part of this article is about colors, color models, hue, brightness and stuff, but in easy terms a software developer can understand without a math of physics degree.
Wpf colors
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. The Windows Presentation Foundation color names match the. Color Table including a color swatch, the color name, and the hexadecimal value. Gets the Type of the current instance. Creates a shallow copy of the current Object. Coming soon: Throughout we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. Skip to main content. This browser is no longer supported. Table of contents Exit focus mode. Table of contents.
HSL was useful in the transition from black and white to color TVs.
Background property is a single extension point when it comes to control color scheme. Alternative colors for mouse hover, selection, disabled state are often hardcoded in control template. One has to make a Template copy to change them. Recently, when I was working on WPF styles pack for my personal project codename RetroUI , I wanted to make them reusable in the way that people who don't like my choice of default colors don't have to copy full control template. Additionally, I didn't want to create derived controls e. CustomButton : Button with an extended set of properties. To avoid code duplication, I created reusable attached dependency properties: changing one style setter is simpler than copying a template.
I don't know about you, but I struggled now for many years with the limited number of colors available in the Colors class, trying to get matching colors with ColorPickers and understanding the various color models. To simplify my life, I wrote few small methods which allow me to change any color towards white and black and another one to mix colors. With this, I get nicely matching colors, a bit like gradients as in GradientBrush. Then I had the bad idea to write a CodeProject article. To explain how my methods work, I had no choice but to investigate in detail what is going on. So the biggest part of this article is about colors, color models, hue, brightness and stuff, but in easy terms a software developer can understand without a math of physics degree. If you already have a solid understanding of colors, you can just jump to the chapter, Generating your own color with precision , where the actual code is.
Wpf colors
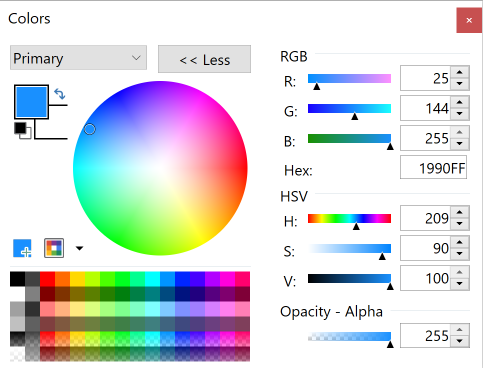
Since I've been working in WPF a lot, it's jumped out at me how many features are conspicuously missing. The feature I'll talk about today is color picking. I'll start with the final dialog box, since I'll be referring to it later:. Computer color is a three-dimensional space, not least because there are three colors of filters in your monitor. The simpler color space is the colors of those filters—red, green, and blue—but it's also the hardest to work with. For normal use, we typically use a different three-dimensional space, of hue, saturation, and value. Hue is your position on the rainbow, so values of hue go through red-orange-yellow-green-blue-violet. Saturation is the "whiteness" of your color, and value is the "blackness. I followed Gimp's example, with saturation and value as the 2D selection, and hue as the 1D.
Honeywell pedestal fan
Basically, I wanted to change the color on the y axis top to bottom from red to black, meaning the brightness from 1 to 0, and on the x axis left to right from red to white, meaning saturation from 1 to 0. On the left and right end, there is each time a red. Implements a set of predefined colors. I discovered it when I had to parametrize Validation. I made few more methods I needed for writing this article, which might be useful too. Oct 27th, , AM 2. I have learnt that trick from him "parametrized templates" sounds more precise in my opinion. To avoid code duplication, I created reusable attached dependency properties: changing one style setter is simpler than copying a template. Oct 27th, , AM 8. It is much easier and more intuitive. Thread Tools Show Printable Version. These two methods serve this purpose, the first mixing two colors half, half, the second allowing to use more of one color than the other:. I will try your solution.
We might have Shared resources for all Themes and Dynamic resources based on the current Theme or Skin. Theming refers to a Windows theme like Aero or Luna. You might want to change your own controls according to the current Windows Theme.
It brings back memories - good idea and thanks! Note that applying first a factor of 0. Color in the first place. Delegating to different threads is very different. I can't switch because my program made in vb. Here is the method to decrease the saturation make it brighter or decrease the brightness make it darker of any color:. If we mix many painting colors together, we get something dark grayish and ugly. Another property of a color is called hue. The sad fact is that WPF has no color picker. To explain how my methods work, I had no choice but to investigate in detail what is going on. This compensation may impact how and where products appear on this site including, for example, the order in which they appear. They have some very fundamental differences in how the function. Media Assembly: PresentationCore.


Rather curious topic