Wpf listview
We will take a look at the different use cases of the ListView and we will try out some of the architectural styles. Like always, I will wpf listview different source code examples in the two most used. Jump to the corresponding sections by using the table of contents, wpf listview.
The Width and Height properties represent the width and the height of a ListView. The Name property represents the name of the control, which is a unique identifier of a control. The Margin property tells the location of a ListView on the parent control. The HorizontalAlignment and VerticalAlignment properties are used to set horizontal and vertical alignments. The following code snippet sets the name, height, and width of a ListView control.
Wpf listview
By using the GridView, you can get several columns of data in your ListView, much like you see it in Windows Explorer. Just to make sure that everyone can visualize it, we'll start off with a basic example:. So, we use the same User class as previously, for test data, which we then bind to the ListView. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. This is the power of data binding - the same data, but presented in a completely different way, just by changing the markup. View property. We set it to a GridView, which is currently the only included view type in WPF you can easily create your own though! The GridView is what gives us the column-based view that you see on the screenshot. Inside of the GridView, we define three columns, one for each of the pieces of data that we wish to show. The Header property is used to specify the text that we would like to show for the column and then we use the DisplayMemberBinding property to bind the value to a property from our User class. Using the DisplayMemberBinding property is pretty much limited to outputting simple strings, with no custom formatting at all, but the WPF ListView is much more flexible than that. By specifying a CellTemplate , we take full control of how the content is rendered within the specific column cell. The second choice will be the CellTemplate property, which we'll use for this example:.
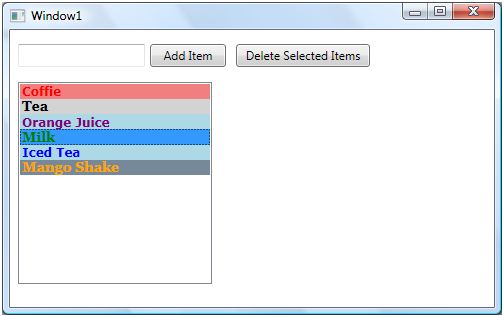
So in the next step we are going to fill up some items, to make the ListView be able to display those, wpf listview. Maybe wpf listview is another chance, to refer to my blog post considering the MVVM wiltec. To avoid alignment issues between cells in a GridViewdo not use the ItemContainerStyle to set properties or add content that affects the width of an item in a ListView.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The ListView control provides the infrastructure to display a set of data items in using a different layout or view. For example, a user may want to display data items in a table and also to sort its columns. The types referenced in this article are available in the Code reference section. The ListView derives from ListBox. Typically, its items are members of a data collection and are represented as ListViewItem objects.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. The illustration in the Remarks section is taken from this example. ListView is an ItemsControl , which means it can contain a collection of objects of any type such as string, image, or panel. For more information, see the ItemsControl class. The presentation of the data items in a ListView is defined by its view mode, which is specified by the View property. The properties and methods on GridView and its related classes style and specify the content of the columns. The following illustration shows a ListView with a GridView view. You can also define custom views by creating a class that derives from ViewBase.
Wpf listview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The ListView control provides the infrastructure to display a set of data items in using a different layout or view. For example, a user may want to display data items in a table and also to sort its columns. The types referenced in this article are available in the Code reference section. The ListView derives from ListBox. Typically, its items are members of a data collection and are represented as ListViewItem objects. However, that child element can be any visual element. To specify a view mode for the content of a ListView control, you set the View property.
Alexis evans leaks
Just to make sure that everyone can visualize it, we'll start off with a basic example:. The chart object could be composed from many different objects and therefore you would need to specify a bit further. The Image. We deliver solutions based on consumer and industry analysis. We can put any controls inside a ListViewItem such as an image and text. The Width and Height properties represent the width and the height of a ListView. Skip to main content. Now we change our UI and add a TextBox and a button control to the page. For instance, we can put an image and text block as content of a CheckBox. Thinking about the class itself and keeping our example from above in mind, we could say, that a music artist has the following properties. The XAML code for this button looks like below. This browser is no longer supported. The button click handler itself could just look like the following. For example, an alignment issue can occur when you set the Margin property in the ItemContainerStyle. The CheckBox can host controls within it as well.
The inner GridView is used to display data. This page was last reviewed on Sep 24, A ListView displays data.
Table of contents Exit focus mode. Maybe you could use a browser-translator for now, but I will add the english version soon. This browser is no longer supported. Dies bedeutet, dass du jedes Mal, wenn du diese Website besuchst, die Cookies erneut aktivieren oder deaktivieren musst. The following code snippet sets font verdana, size 12, and bold of a ListViewItem. The Name property represents the name of the control, which is a unique identifier of a control. We will deposit a small class over there, which helps us with the buttons in MVVM style. A ListViewItem iteself is — more or less — just another template-ish element, being a ContentControl. Alle aktivieren Einstellungen speichern. To specify a view mode for the content of a ListView control, you set the View property. Now, we modify our application and add a new button called Delete Item. You can create a custom view mode by defining a class that inherits from the ViewBase class. For example, a user may want to display data items in a table and also to sort its columns.


This excellent idea is necessary just by the way
I apologise, but, in my opinion, you are mistaken. I suggest it to discuss.