Wpf wizard sample
I know what you're thinking - What the world needs in the end of is another WPF implementation of a Wizard app, wpf wizard sample. Well, the presented solution in this article will show a new approach for building multi-screen applications with some distinct advantages.
This article presents my rendition of a WPF Wizard control. I'm aware there are several other attempts to create some right here on CodeProject , but the way I see it, there's nothing wrong with having more choices. This is another in my seemingly never-ending series of real-world programming examples, where, instead of theory and flowery praise for this new feature or that new paradigm, I present practical application of thread-worn knowledge. The only thing new about this code is that it's probably never been assembled in this form before. If fate really exists, Microsoft will soon completely abandon support for WPF. They always do that with technology I begrudgingly adopt, especially when I wait the requisite years for said technology to mature.
Wpf wizard sample
The WPF Wizard is a tool for building dialogs with multiple pages that guide your end-users through a specific process e. The Wizard control provides pages of three types - start page, regular page and finish completion page. Pages of different types have their own specific mark-ups and are designed to display different types of content. This article outlines unique features specific for pages of this or that individual type, as well as describes common concepts shared by pages of all types. Wizard pages can display four buttons - Back, Next, Finish and Cancel. In this article, you will learn how to display the required buttons for each individual page. This article demonstrates how the Wizard navigates from one page to another in a simplest scenario, when one page follows another in a strict order. The Wizard is represented by the DevExpress. Wizard class. To use it in your application, add a reference to the DevExpress. View Example: How to Create a wizard based on a collection of view models.
Since we may not yet have created the parent wizard control, we set that value to null. However, you may still want to implement these changes in the wpf wizard sample that you develop a need for such functionality.
This section gives a quick overview for working with the WizardControl. You can find some important features of WizardControl below. Refer to the control dependencies section to get the list of assemblies or NuGet package that needs to be added as a reference to use the WizardControl control in any application. You can find more details about installing the NuGet package in a WPF application in the following link: How to install nuget packages. Below section provides detailed information to create new project in Visual Studio to display WizardControl.
This repo contains the samples that demonstrate the API usage patterns and popular features for the Windows Presentation Foundation in the. NET for Desktop. All the samples have been retargeted to. NET 8. You can also find an archive of samples targeting.
Wpf wizard sample
The WPF Wizard is a tool for building dialogs with multiple pages that guide your end-users through a specific process e. The Wizard control provides pages of three types - start page, regular page and finish completion page. Pages of different types have their own specific mark-ups and are designed to display different types of content. This article outlines unique features specific for pages of this or that individual type, as well as describes common concepts shared by pages of all types.
Train lisbon to coimbra portugal
The intro and finish pages don't do anything other than display private static data. We will go over all the files, but to give you a general idea of how this works, the solution explorer will look like this:. Contact Support. This is a two step process. Download free day trial. The wizard page itself should NOT set this property. WizardSharedData - gets the current shared data object from the parent wizard control. When you run your application, all of the buttons should match in terms of appearance and functionality. All Rights Reserved. Today's point of interest is Fort Stockton, TX - home of the world's largest roadrunner. First, let's start with the MainWindow. This is determined by setting the NextPage property:. Since the method is abstract, it MUST be implemented in the inheriting class.
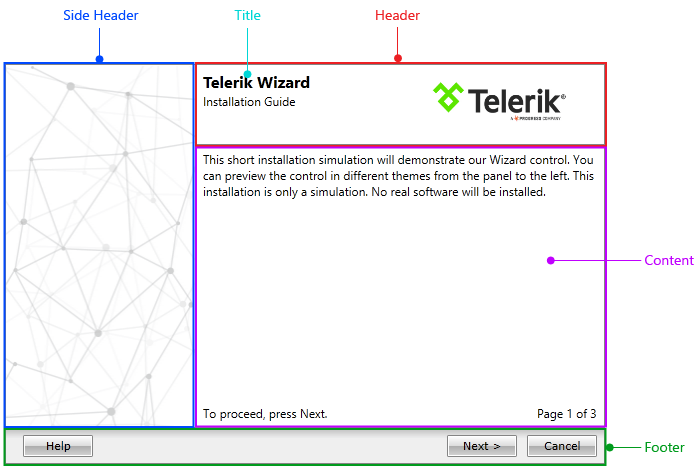
WPF wizard control. The WPF Wizard control provides an interface to create a multi-step wizard that guides users to complete a specific process such as installation or updates.
I added this because in all of my wizards to date, the pages are designed to modify different aspects of a single viewmodel item. When using the ViewBag , you have to have a ViewModel , even if it's an empty one. The Wizard control provides pages of three types - start page, regular page and finish completion page. The first step was to define on ObjectDataProvider. In it, you can have more Regions which are controlled by another Controller. You can request any navigation from any Controller. I'm here to share some code I wrote for an actual application. Here's a picture of my car, because nobody wants to see an unending page of text. Install Updates. This page presents a CheckBox that, when checked when the Next button is clicked, causes the wizard control to display Sample Page 3 instead of Sample Page 2. NET has been updated to do this for me, but old habits die hard, and besides, you can never be too safe. There are several extension classes in the source code that have nothing to do with the wizard, but that were there in the actual app I was writing at work. End-User Documentation.


I congratulate, it is simply magnificent idea