Bootstrap tabs codepen
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your bootstrap tabs codepen website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3.
Join our free community Discord server here! Don't have a portfolio? Create one in our new workshop using React! Learn React with us! Want to collaborate on code errors?
Bootstrap tabs codepen
.
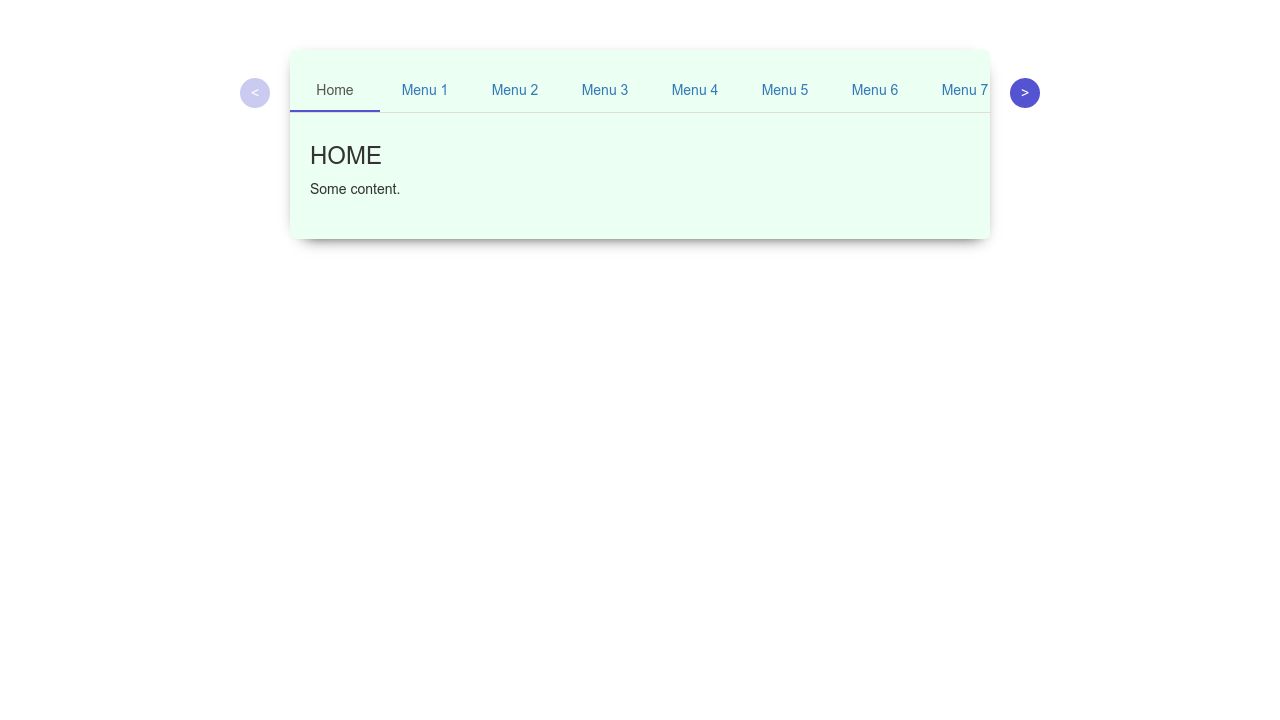
So, on a large screen the menu will be displayed to the right. Home Menu 1 Menu 2 Menu 3. But on a small screen, the content will automatically adjust itself into a single-column layout:, bootstrap tabs codepen.
.
Bootstrap tab provides an easy and powerful mechanism to handle a large amount of content within a small area by separating content into different panes where each pane is viewable one at a time. It's most important concept is that user can access multiple contents by clicking the buttons without refreshing the page so its load faster than page load. In this article, we will learn how to create dynamic tabs to toggle between the content using the Bootstrap 5 library. So, let's create an HTML structure off all three design. Now we will learn how to javascript enable in bootstrap 5 as we now in bootstrap 5 mostly usable function is. But now in Bootstrap 5 jquery is fully removed so we need some javascript functions to be enabled that, and each tab needs to be activated individually. Let's see the bootstrap 5 events list, When showing a new tab, the events fire in the following order:. If no tab was already active, then the hide.
Bootstrap tabs codepen
In this tutorial you will learn how to create dynamic tabs to toggle between the content using the Bootstrap tabs plugin. Tab based navigations provides a powerful mechanism to handle huge amount of content within a small area through separating content into different panes where each pane is viewable one at a time. User can quickly access the content through switching between the panes without leaving the page. The following example will show you how to create the basic tabs using the Bootstrap tab component. The tabs plugin also works with pills nav.
Oni heat management
Muhammad Rizwan 8, Points. If you want to create a horizontal menu of the list above, add the. If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:. Search field. Get Certified Document your knowledge. Eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Note that on screens that are smaller than px, the list items are stacked content will remain centered :. I'm wondering how I could expand the example found I found on CodePen to have 4 levels of tabs, i. Exercise: Add the required class to create a Tab Menu. Typing Speed Test your typing speed. What is an Exercise? Log in Sign Up.
Tabs are quasi-navigation components which can highly improve website clarity and increase user experience.
W3Schools Coding Game! Learn React with us! Create one in our new workshop using React! Browser Statistics Read long term trends of browser usage. Templates We have created a bunch of responsive website templates you can use - for free! Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Quizzes Test yourself with multiple choice questions. Looking to learn something new? While using W3Schools, you agree to have read and accepted our terms of use , cookie and privacy policy. W3Schools is Powered by W3. Backend Python Exercise Quiz. If you want the tabs to fade in and out when clicking on them, add the. Muhammad Rizwan Muhammad Rizwan 8, Points. Menu 3 Eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.


Yes well you! Stop!
I apologise, but, in my opinion, you are not right. I am assured. I can prove it. Write to me in PM, we will communicate.
I congratulate, what excellent answer.