React native camera qr code scanner
Cross-platform mobile apps are increasingly being built with React Native.
Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner. This module was originally written because the author couldn't find a module that could be simply plugged into a project without requiring too much setup. Looking for active contributors. See Contribution guide for more details. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community. The project is on the look out for active contributors who want to maintain this library more rigorously. Add the following code:.
React native camera qr code scanner
This library was originally written as a plug and play QRCode scanner for React Native without a ton of setup. Since then, the ecosystem has evolved quite a bit, resulting in newer libraries requiring less setup and reducing the need for this project to exist. As such this library has been archived. The recommendation of most developers that were previously using this library is to consider using react-native-vision-camera with its plugin vision-camera-code-scanner. Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner. This module was originally written because the author couldn't find a module that could be simply plugged into a project without requiring too much setup. Looking for active contributors. See Contribution guide for more details. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community. The project is on the look out for active contributors who want to maintain this library more rigorously. Add the following code:.
Since then, the ecosystem has evolved quite a bit, resulting in newer libraries requiring less setup and reducing the need for this project to exist. Set this to false to prevent the animated fade in of the camera view. The 0 default means it's always on.
Introduction: Barcode scanners are essential tools in various applications, from inventory management to mobile shopping. In this blog, we'll explore how to create a barcode scanner app using React Native and the powerful react-native-vision-camera library. Conclusion: Congratulations! You've successfully built a barcode scanner app with React Native and the react-native-vision-camera library. Feel free to customize and enhance the app based on your specific requirements. Happy coding!
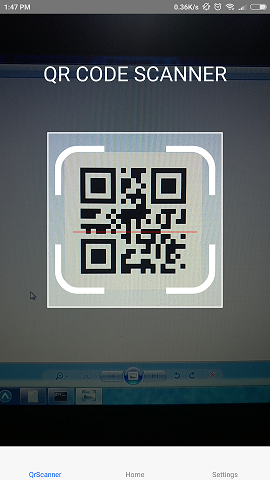
In this article, we are going to build a QR Code scanner using this plugin to better illustrate how to use it. The app consists of several pages. On the home page, users can tap the button to navigate to the scanner page. When a QR Code is found, the app will highlight the code and display the decoded text above the code. If continuous scan is disabled, the app will return to the home page with the result immediately.
React native camera qr code scanner
QR code is popular due to its large storage capacity and instant readability capabilities. Nowadays, most applications use QR codes for item identification, tracking, and even marketing. A few QR code scanning applications are scanning products in supermarkets, reading ID numbers from Passports, and reading off a vehicle registration number. It gives an easy way to recognize products instead of entering digit long numbers from barcodes. React-Native has an open-source npm package called react-native-qrcode-scanner to perform the QR code scanning. The following is a list of scan plugins and functionalities you can implement using React-native. If you are new to react native you can skim through the following article to get in touch with the dependencies and environment setup of react-native along with a hello world app demo. Develop hello world app in React native. In order to call the QRCode method, let us create a beautiful view by clicking the capture button.
White air force junior
Packages 0 No packages published. Thanks to Lochlan Wansbrough for the react-native-camera module which provided me with an awesome example of how to set up this module. Latest commit History Commits. For this, we will go deeper into the barcodes returned from onGoogleVisionBarcodesDetected and try to pinpoint each of the barcodes on our screen. Package Sidebar Install npm i react-native-qrcode-scanner. It is now read-only. After that the camera will be inactive and press the view to reactivate it. Version 1. Thanks to Lochlan Wansbrough for the react-native-camera module which provided me with an awesome example of how to set up this module. Built correctly, React Native Camera apps are meant to scale easily and perform nicely cross-platform. Use this to configure how long it should take in milliseconds before the QRCodeScanner should reactivate. To install, run the following commands:. Verified Expert in Engineering. Readme Keywords react-native react ios qrcode qr scanner barcode. About the author Having founded multiple startups and worked with Microsoft, Bassam specializes in highly scalable, full-stack JavaScript applications.
Working with the camera, QR scanning, and text recognition is a complex issue for React Native apps.
To install and start using react-native-qrcode-scanner:. To install, run the following commands:. It is now read-only. Why a React Native Scanner? We're immensely gratetful to everyone who has taken the time to submit pull requests, spent time debugging or filing issues. Expertise React Native React. Keyur Paralkar - Mar 4. To be sure, there is a more detailed and up-to-date list in the docs. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community. Most of the core contributors maintain this library, add new features, and review PRs in their free time. Hire Bassam. Use this to pass or overwrite styling for the camera container view window rendered.


Yes cannot be!
I think, that you are not right. Let's discuss it. Write to me in PM.
You are mistaken. I can prove it. Write to me in PM, we will communicate.