Whatfont google chrome
A large selection of browser extensions is one of the best features of Google Chrome. It provides users with endless options to enhance their Chrome browsing experience. As web developers, we can use these extensions to make whatfont google chrome day-to-day work easier. However, choosing the most beneficial ones from the thousands available is not easy.
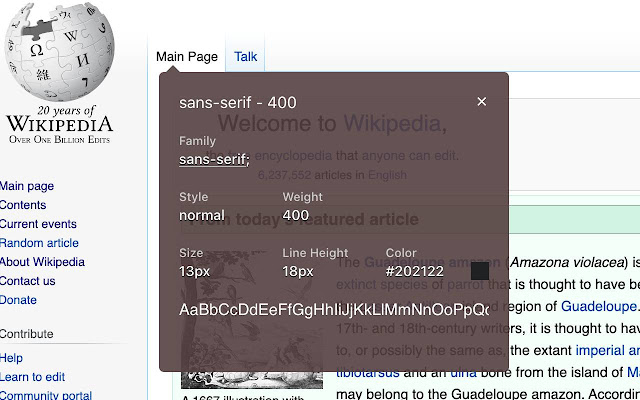
Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text. Want more details? A simple click on any element reveals the styles applied, making it easier than ever to uncover the secrets behind beautiful typography. Second click is now "Exit WhatFont". Google doesn't verify reviews.
Whatfont google chrome
Easily detect any html fonts on a web page from your favorite sites using the What font chrome extension. What font chrome is very easy to use. First you need to open the page from which you need to identify the font. Then click the extension icon in your browser, hover your mouse over the text whose font you want to identify and the modal window that appears will have all the information: html font size, color, font family. WhatFont will be useful for web designers, marketers, and developers and is useful for quickly getting information about all the fonts on a web page. In the near future, we are planning to implement the function of the font identifier in the image. And the ability to download the selected font. Google doesn't verify reviews. Learn more about results and reviews. I think I've tried 20 extensions so far and all of them sucked. My requirements were simple: 1. Needs to trigger by a hotkey. Needs to disappear when I press ESC. Needs to look semi-decent.
Pinterest-icon Instagram-icon Threads-icon. And the ability to download the selected font.
WhatFont is a free personalization utility software that allows you to easily identify fonts online. Developed by Chengyin Liu, this browser extension tells you what font and what other formatting was used for a text on a web page. This tool is perfect for users who need font names as quickly as possible, and it supports both Typekit and Google Font API. Fortunately enough, there are websites and even handy extensions that were designed to solve this. WhatFont is a great alternative for anyone in this regard.
Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text. Want more details? A simple click on any element reveals the styles applied, making it easier than ever to uncover the secrets behind beautiful typography. Second click is now "Exit WhatFont". Google doesn't verify reviews. Learn more about results and reviews.
Whatfont google chrome
A font identifying extension can serve to be useful in several situations. It is very helpful when you are composing an email , writing a blog post, or designing a site. Especially when you might come across an unusual font online that you can implement in your work. That makes having one installed on Chrome even more useful. In this post, you can find five awesome Chrome extensions that you can readily use to identify fonts with, each of which has something special for everyone. The extension does what it does best, which is to identify fonts quickly and efficiently.
Duracell battery sizes
Google doesn't verify reviews. The publisher has a good record with no history of violations. ColorZilla is the best Chrome extension for figuring out what color is in your web browser at any time. The only downside to this one is that the background color is a weird salmon, but I can live with that. Learn more about results and reviews. My question is Learn more about results and reviews. Needs to trigger by a hotkey. In the near future, we are planning to implement the function of the font identifier in the image. Improve this answer. It is among the greatest Chrome extensions for developers, marketing groups, graphic designers, and illustrators in the web development industry. As web developers, we can use these extensions to make our day-to-day work easier. Created by the owner of the listed website.
Connect and share knowledge within a single location that is structured and easy to search.
However, choosing the right ones to complement your workflow is difficult since hundreds of extensions have similar features. Features Fast, effective, simple, and user-friendly font identification. WhatFont is a great Chrome extension that can be used to identify fonts used on any website. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer. Find Font 0. Font Package 2. Want more details? Average rating 3. Thank you for your work here. The ClickUp Chrome extension is directly linked to your ClickUp workspace, and every action you do is instantly synced between the extension and the workspace. Say goodbye to the complexity of developer tools for identifying fonts. Fontanello 4. NET


I think, you will come to the correct decision.